Freedom to Express
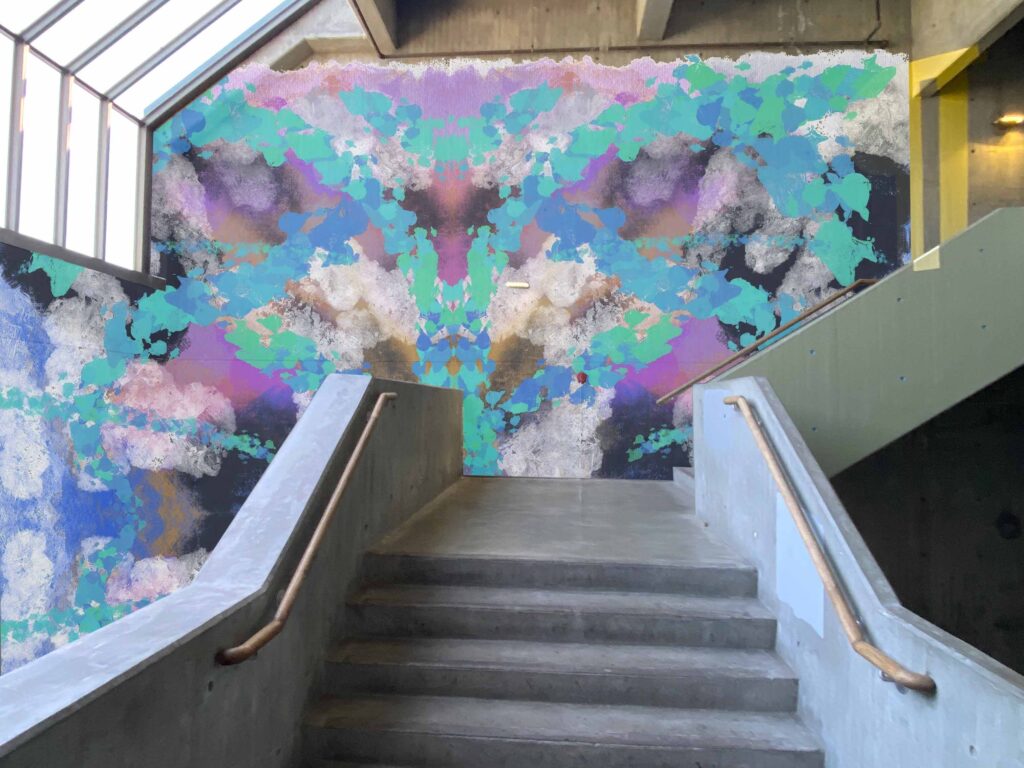
The depict “Freedom to Express” I would create a shared public art installation in a local space. I would cover a large outdoor space with poured concrete, create benches, plant pots, stairs to sit and eat on…etc. as a complete blank slate. Then, as part of the art installation I would invite the community to come regularly work on adding their own art to the space. It would be a forever-ongoing project, featuring the artistic touch of whoever most recently decided to display their work there. This project would be inspired by the spirit of graffiti and street art. Instead of trying to prevent people from creating art in public spaces, they would be invited. There are many stories to be shared.
Freedom to Explore
For “Freedom to Explore” I would organize a live mystery event where actors are spread out around a large property and the participants would explore the property to learn about each character’s part of the story. It would be really interesting to create a story line with multiple possible endings. The event would start in the afternoon and run for about three hours, including drinks and food available for those who purchased tickets. Actors would move through a variety of scenes in their designated spaces to help further develop the story. Maybe some would even interact with each other at different points? Participants would receive a themed mini notebook and writing utensil to guide them through taking notes on the story as they explore the space.
Freedom From Expectation
For “Freedom from Expectation” I think it would be interesting to create an art gallery experience of portrait photographs. A group of subject would be selected – people who have a shared story of choosing to be themselves despite other’s expectations of them. I would photograph them as they are, in their favorite clothing. Maybe doing something that they love. Then, I would have them dress up and place them in a setting that matches what they feel was expected of them earlier in their life. Who they chose not to be. I would photograph them in this environment, visualizing the “alternate reality” where they chose to do what others wanted them to do. I would place the two photos (the “alternate reality” and themselves) next to each other in the exhibit. I would maybe include a short description from an interview with each of them describing their experience acting out the life they felt others want them to live.