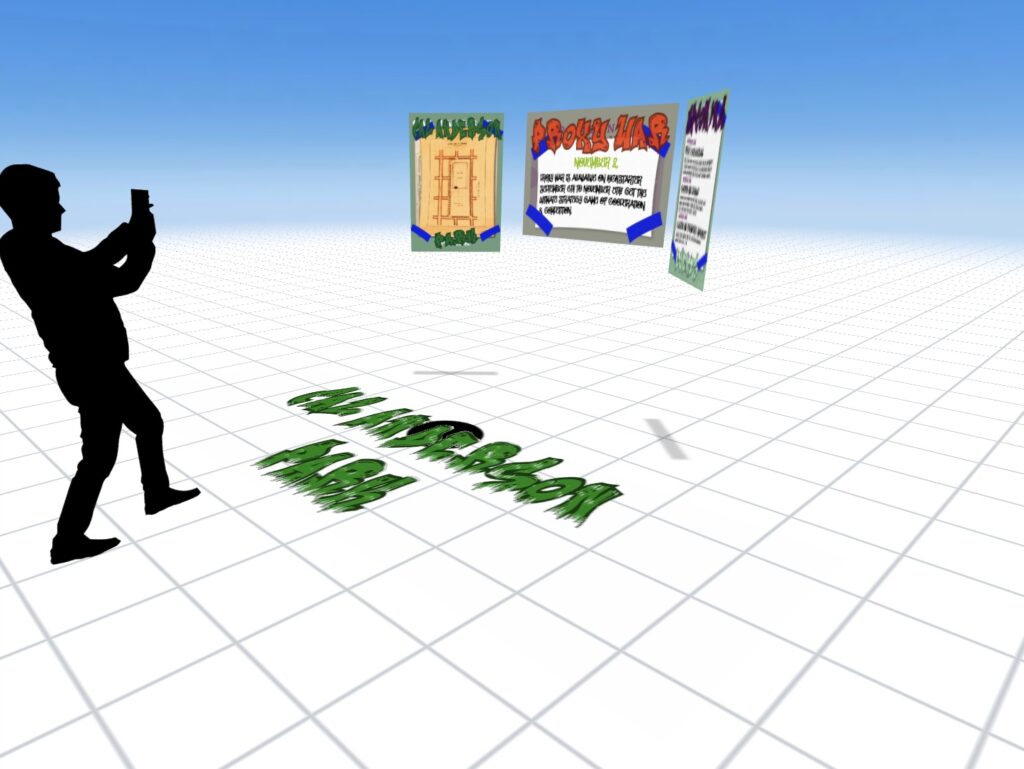
In this project we were tasked to create an AR Panel experience for our own theme. My team chose to do Seattle Parks, my partner covered Volunteer Park and I went for Cal Anderson Park. My partner finished his before me, so I asked him to send over his PSD files to color match and get the sizing down. Once I opened his files I sat there trying to figure out what I wanted to do different to make the experience tailored to Cal Anderson. It hit me pretty quick, I decided to take the graffiti art all around the park and let that inspire my work. So instead of deleting all of my partners content, I kept all of his work in the background and graffiti’d and placed “posters” over his work. This route took way too long but I was too far in to turn back at any point and I am very happy with how it turned out.