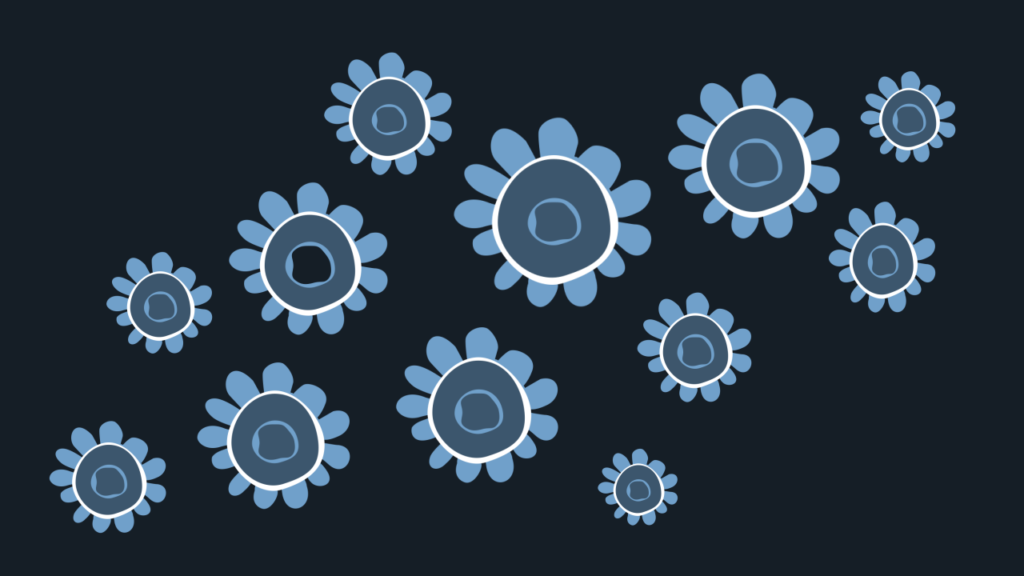
This new module is all about Augmented Reality, which is a media I’ve never explored before, but I’m very curious about! The first project was to create a virtual poster using the EyeJack app. Here’s mine!


To make this poster, I used a video I had been working on in Adobe AfterEffects to practice animating shapes. I built my shapes in Adobe Illustrator, imported them to AfterEffects, and set them to a clip from the song True Love by Fred Frith. When I came up with the idea, I was experimenting with moving animated shapes to a beat. I picked that particular song because it reminds me of a friend who I love a lot and a time when life was hard but she helped me to get through it, so even though it’s kind of a crazy tune, it has a lot of sentimental happy feelings for me, so it was fun to work on. Because the song is so wild, I wanted to pair it with some really colorful and groovy-looking graphics, and I just riffed on that idea. I was doing the project for myself and my own learning, so I didn’t think too hard about what an audience would gravitate towards in the piece; I was just enjoying the process and exploring.

For this AR project, I wanted to create a poster that would be graphic and have very little information for someone passing by, just enough information that might make someone curious enough to pull out a phone and try the QR code, and then watching the video would have a big payoff with the colors and playfulness. I’m really glad that we started with a simple program like EyeJack because, even though the interface is easy with not many steps, this is all new for me, and I had to do some thinking to make the parameters match. For example, I’d been making my video in a 30 fps format, and I had to change it to 25 fps for EyeJack. It’s a little problem, but a great reminder about how important it is to be really professional with all those little production details and keeping files organized, etc.

I’m definitely happy with how this little poster experiment came out, and I want to try more! It would be super fun to create a series of animated posters like this. I think the most challenging part would be assembling videos for each because I’m learning that animating is really intensive, and a huge amount of work and thought goes into creating a clip that might be only a few seconds long. On the AR/VR side, I’d love to experiment with creating visuals that play with the boundaries of the paper poster in interesting ways, and I’m curious about what is possible in terms of depth (like images that appear to be layered above or below the plane of the paper poster). I wonder if there’s a way that this could be more quickly accessible – like is there a way to set up an AR poster like this where people could just scan the QR code without downloading a particular app or signing up for an account? I think that would be necessary for most applications of this in the real world because it just takes too much investment to go through all of those steps just to see a poster. So much more to learn!