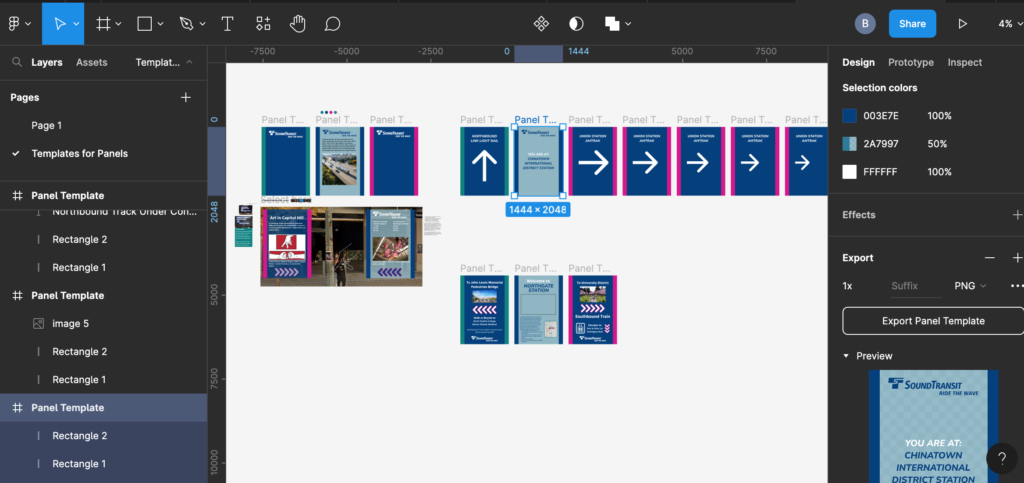
This week’s augmented reality project was to create a little experience with AR panels in a Seattle location in collaboration with a 3-person team. I worked with Ben Kim and Fawn Chen to create panels for different light rail stations around Seattle. We decided that the light rail would be an interesting location because different stations embody different neighborhoods around the city and because it offered us an opportunity to use AR for wayfinding. We worked together to come up with a consistent look and feel based on the real Sound Transit branding, but we also decided that each person’s set of panels could be unique while sticking to the brand colors and using a consistent panel size. We built our panel assets in Figma so that we could share our file and see each others’ work as we went along.

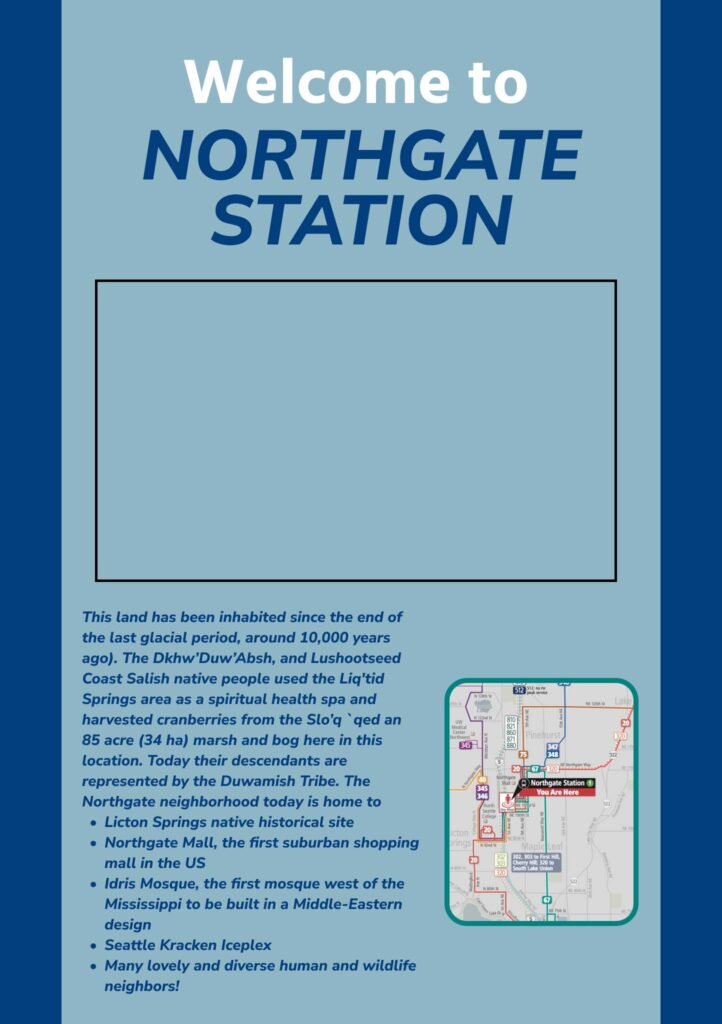
I chose to focus on the Northgate station because it’s near my home, but I also think that Northgate is an interesting neighborhood. It’s been quite developed for a long time but also has an unusual amount of nature for being a bustling city area, and there are a few sites that are historical Native American sites in the neighborhood as well. Because of this, I thought it would be interesting to focus my project on historical sites and other places of interest around the neighborhood, so that’s how I came up with the video and copy for the center panel.


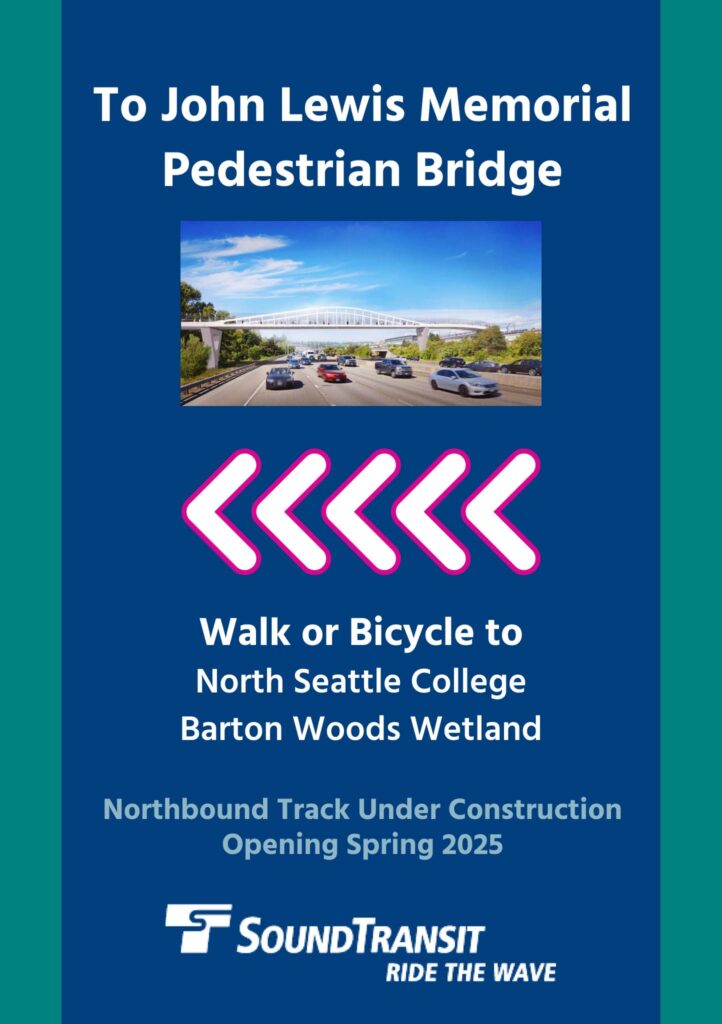
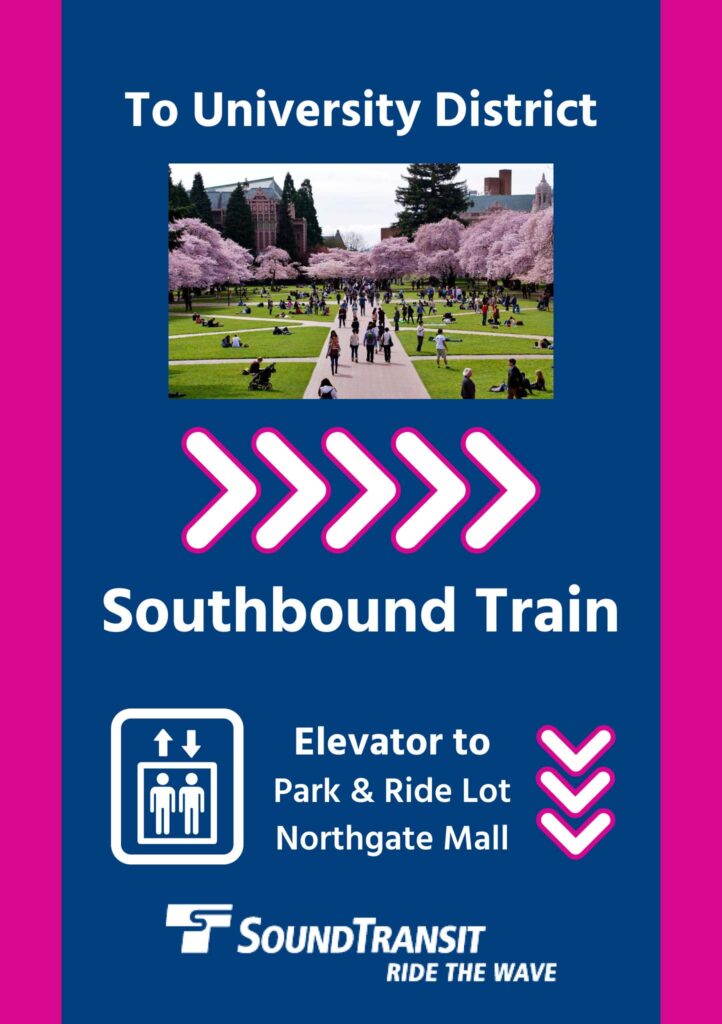
Then, I thought about how disorienting it can be to step off of the light rail. Especially when you’ve just come through an underground tunnel, you might step out into the station and feel a bit confused as to which direction you’re facing. If you’ve stepped off of an escalator from street level, it’s easy to get confused about which train is going in the direction that you want to go. Because of this, I decided that I’d use my side panels for wayfinding. Since the Northgate station is the northernmost station on its line at the moment, I used one side panel to orient the viewer to the trains that are leaving to head southward, and I used the other side panel to direct travelers to the bridge that leaves the station and crosses the highway. The bridge at Northgate station provides a unique link between the two sides of the highway and allows for connection between the North Seattle College campus and its wetland area and the Northgate Mall, which were previously hard to travel between. Both of these areas were historically a connected wetland, and under the bridge, there is work being done to restore that wetland environment today.


To create the panels, I used .png images from our Figma file and an .mp4 video of slides that I compiled in Adobe Premiere. I considered adding music to the AR experience but in the end decided to keep it silent. Light Rail stations are bustling places in the daytime, announcements happen every few minutes over a loud speaker, and the trains add to the din. I felt that it would be difficult for a traveler to experience music or audio sounds in the light rail station, especially so close to where the trains are coming and going, so that’s why I kept audio out for this project.
All in all, I’m pretty happy with the result of this project and how it looked projected in the real light rail space. If I were to do it again, I might break the center panel out into more than one panel because some of the text got kind of small, but it was still readable if you walk up close to it. I am excited to someday take the class on environmental design, and I’ll bet after that, I’ll be much better at creating high-quality images for wayfinding, but this was a fun little intro experiment in both environment-specific design and AR, and I think it was successful.