This week, we heard from Brit Zerbo who shared her journey through life and her design career, and our prompt was to think about our own skills – both hard skills and soft skills:
3 top hard skills
- Data management: In my most recent work, I managed a LOT of data. Like really, a LOT. And it wasn’t all organized, and it was organized in all different kids of ways. Sometimes it was super confidential, and sometimes it came with a lot of legal ramifications. Managing a lot of data can be tedious and can require intense organization skills in different software programs or in hard copy, and I’ve done this in numerous ways in different scenarios and can show examples of organization systems I’ve created.
- Illustration: I have a certificate in science and wildlife illustration and can showcase illustrations I’ve done, some of them technical (like anatomical diagrams), and others more artistic. I’m comfortable with oil painting, watercolor, gouache & colored pencil, papercut, screenprinting, block printing, and Adobe Illustrator. Although for design work, I lean on Illustrator the most, I also really enjoy projects that have some materiality about them. Of course, this is an area where, although I consider it to be one of my strong hard skills, I hope to always keep learning.
- Project Management: I’ve done types of project management in different environments, and I can showcase different projects that I’ve completed. Some examples include:
- Creating an engaging performance experience for the public about epidemiology containing interactive video media and live theater components with a zombie theme
- Planning and executing a prom-like event for homeless teenagers
- Developing 4 themes of a week-long “road trip” summer camp experience that does not have a physical location but travels from place to place, including educational fun for middle schoolers
- Implementing all aspects of a newly negotiated union contract across many departments for a few thousand employees across many job classes
Hard skills to work on:
- UX: There’s an element of UX embedded in every design project that you’re making for an audience. Whether you’re making an app for a phone, a physical product in someone’s hand, or environmental elements like wayfinding signs, there’s almost always an opportunity for the designer to ask themselves how they can design the project to improve the experience for the end users. How can this project improve quality of life? By being beautiful? More functional? Safer? More inclusive? I think this is the ultimate role of UX and one of the ways in which design can make a difference in the world in little and big ways, and I’d like to get some more real-life hard UX strategies and experiences under my belt to become even better at this.
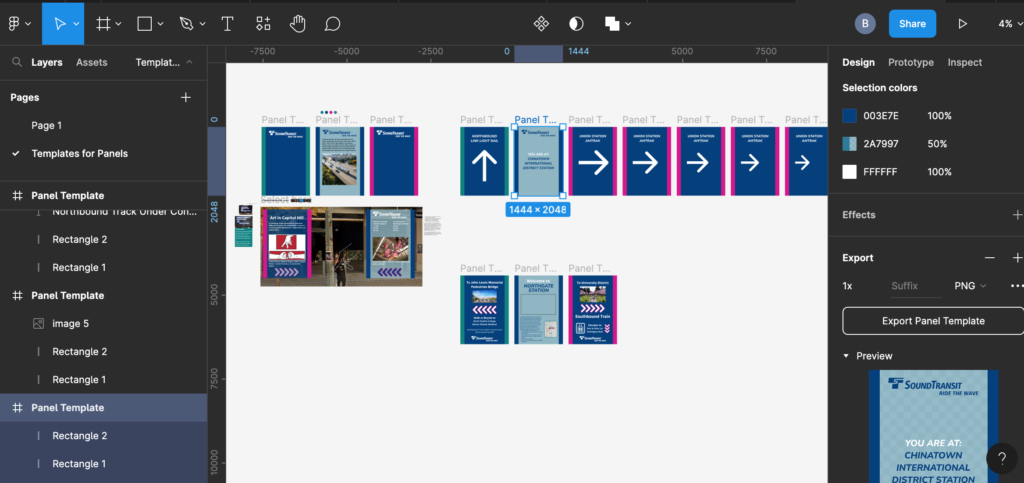
- Figma: Figma is a new program for me this year – I’d never even heard of it before coming back to school. Over the past couple of months, I’ve gotten some practice with it, but there’s so much functionality I haven’t figured out yet, and it sounds like this is pretty much the industry standard right now, so I definitely want to make sure I learn to use this well enough so that I don’t have to think about it during everyday projects.
3 top soft skills
- Adapting: Somehow, in many of my past jobs, I’ve had to suddenly step up to the plate to quickly learn new things or take on new responsibilities in an unexpected way, and I have a track record of success with hitting the ground running in that way. Maybe it’s a more common work scenario than we’d all like to think. I’ve had supervisors who quit right after I started, times when my job description changed unexpectedly, situations where I had to clean up after the person before me didn’t do the job correctly, projects where I had to suddenly learn new technology to make a project work, and work that required constant improvisation on the fly. These situations can be stressful but also can be great opportunities to showcase your creativity, learn something new, and make yourself valuable to your team. I think these are the situations that can really help me to shine when I get asked an interview question like “Tell me a situation when you had to deal with an unexpected challenge?” or when someone asks a person to give a recommendation about me.
- Inclusivity: Since I’ve had a lot of varied past jobs, I’ve worked with all kinds of people. Like, really all kinds of people. Homeless teenagers, top hospital and university administrators, professors, elementary school students, union organizers, hospice patients, people in crisis, volunteers, artists, English language learners, folks from underserved backgrounds, folks with all kinds of abilities and needs for support… the list goes on. In one of my early jobs, which was at a museum, one of the most impressive things I noticed was that there was a place for everyone. We had a lot of volunteers, and we worked really hard to find a niche for quirky personalities, the very shy and the very outgoing, folks with mobility challenges, folks on the spectrum and with all kinds of developmental challenges, and folks who were very old and teens who were just starting high school. This was such an amazing experience and definitely helped me to understand how in a practical sense, diversity is such an asset. All of this experience has given me a very inclusivity-centered mindset that I can bring to any job as an asset, whether it’s being applied to an actual accessibility project or as an element of a project that has a different overt goal. When we include more people, it benefits everyone!
- Dependability: The more I am out in the world, I notice that there are so many situations in which people just don’t show up or can’t be consistent. It’s frustrating, and being dependable is SO important in every relationship because without it, you can’t really have a sense of trust. One of my first jobs was working with homeless kids, and they’re a group who’s typically been impacted by a lot of broken promises, so it was really important to always show up, always do what you promise, and never promise unless you’re absolutely sure you can follow through. That experience really impacted who I am as a worker, and as a result, I’m super committed to being reliable, and this is something that I’ve noticed can definitely set someone apart. As they say, someone who’s reliable and has medium skills will often get chosen over someone who’s not reliable but who is super talented (but of course, I can definitely aspire to be both!).
Soft skills to work on:
- Charisma: When I was a small kid, I was VERY shy, and I’ve grown so much from then into being someone who can do presentations and network, but I definitely feel like I don’t have a strong charisma like some people do that makes conversations with new people easy or that inspires people to work with or for me. For a little while in my career, I was teaching and at another point, I was mentoring students, and I had to work really hard to seem fun and real instead of aloof and distant just because I was maybe slightly socially awkward. I was never the kind of person that a student would come to for support or just to talk, and I struggle to be social in a work setting with adults too sometimes, until I get to know the people well, but it sure would help to be better at this.
- Persuasiveness: This is a bit related to charisma, but for design it feels like a different skill because this is specific to the situation that’s the “pitch,” when you’re marketing yourself or your idea. I’m pretty comfortable with using persuasive methods that rely on data (i.e. “You should choose this design because it’s backed by research or because it’s working for you or others in these measurable ways…”) and not so comfortable with persuading in the sense of getting people emotionally invested, which I know is actually more compelling. Having to market yourself is definitely not my favorite part of creative work, and one of the big reasons that I’d rather not rely too heavily on freelancing. For now, I’d be happy to just get more persuasive in my cover letters and job applications!