

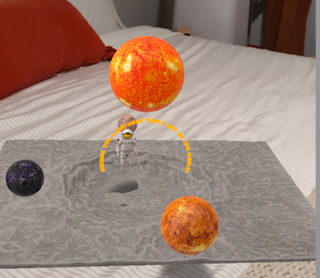
I came up with my idea by looking at all the available assets in the application. I felt a space related birthday card would be more fun and atmospheric. I could make the planets revolve around the sun.
I encountered challenges with the scale of the planets; they were too large, hindering the execution of other functionalities. This unexpected scale issue inadvertently created a visually impressive scene, but not what I intended. To address this, I revisited the sizing settings, realizing the importance of pressing the apply changes to see the changes. After a few adjustments, which included scaling down too much at one point, I found the perfect balance. This was a learning curve, but it ultimately led to the successful product.