When I got home Friday, I just kind of looked around my apartment at all the things I own that were designed and where they’d rank on that spectrum, and it was pretty interesting. I’m drawn to movie posters, and in general they’re low information density, with a fairly broad audience. They’re mostly the title, some actors names, the director and a nice background with little else to convey than “this movie is cool”.
Designing a poster means distilling an idea down to something relatively simple, at least with the theatrical run. You need to have a good artistic background as well as an understanding of design principles in order to make something interesting to look at. The poster needs to be able to convey the tone the targeted audience is looking for, you don’t want to confuse someone as to what kind of experience they’re about to have. You’re trying to convey a message to as wide of an audience as possible generally, but if for example, it’s a science-fiction movie, some people just aren’t going to want to see that because they aren’t interested in those movies (like my mom) So you need to make choices on how heavily you lean into the look of a science-fiction poster. Do you try and make it more enticing for fans who you know are already going to go see that movie? If it’s a custom poster for fans who’ve already seen the movie, what can your poster show that would make them want to buy your poster? What makes yours special?


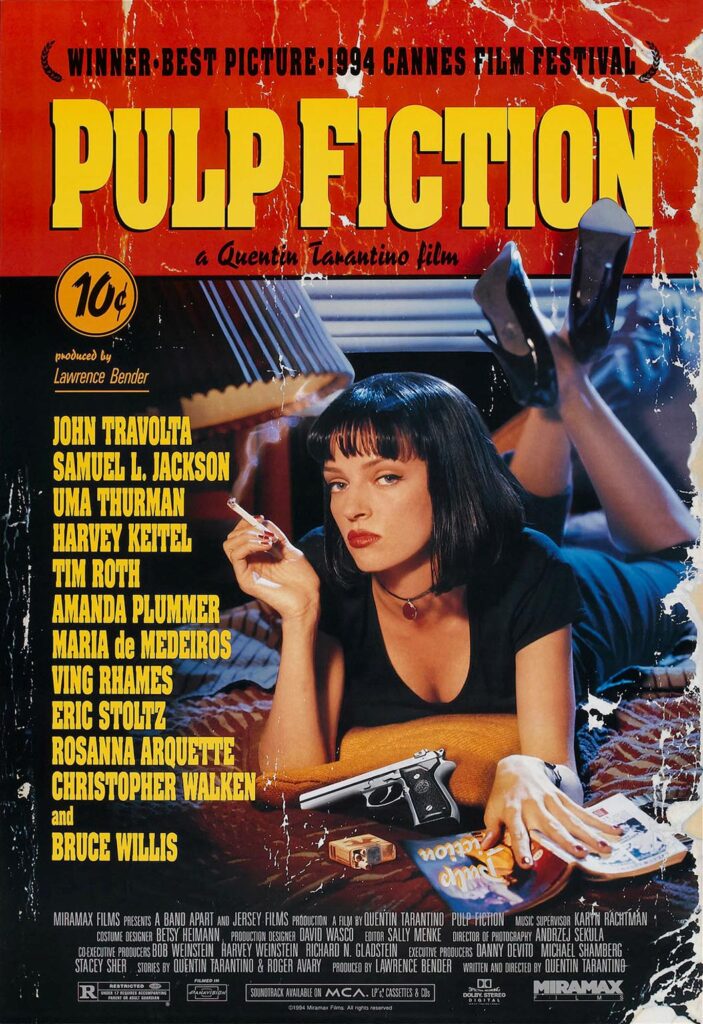
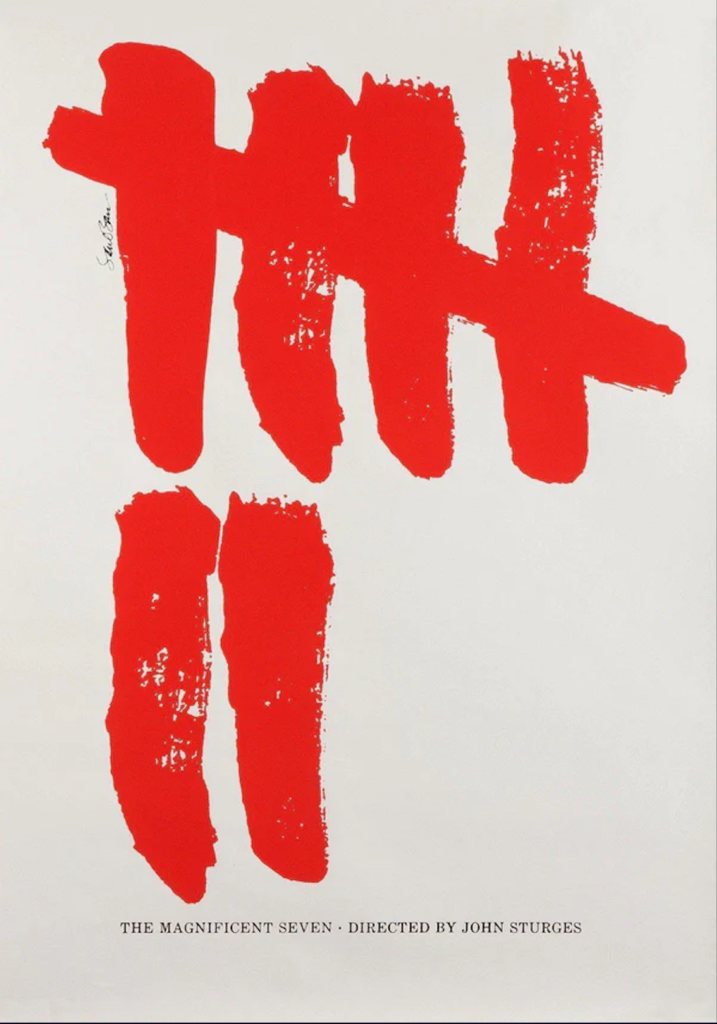
Contrast a barebones poster like Saul Bass ‘Magnificent Seven’ with ‘Pulp Fiction’ whose movie poster is meant to resemble the kind of cheap book the movie’s title is derived from. Saul Bass was able to be a little more playful and abstract because his poster wasn’t for the theatrical run, anyone who wanted his poster probably had a good familiarity with the movie. Pulp Fiction’s poster was meant to convey the tone of the film, let people understand the idea and distill that into an aesthetic. Depending on what you’re designing for with your movie poster, the marker on the spectrum can shift from broad audience to specific, it generally just depends on if it’s the original theatrical run or if this is for a movie released already.