For our group project, we chose markets, and I personally chose the Ballard Farmers Market, which has been a favorite weekend destination over the years.

In terms of solving a user problem, I chose the angle of providing more context for the market experience, as most other info (such as hours, location, specific offerings, market navigation, etc) is either fairly typical and straightforward, or irrelevant once shoppers arrive at the market.

More specifically, the entire Ballard neighborhood, including the farmers market, is heavily influenced by maritime and Nordic heritage and culture, which I felt should be added to the AR experience in order to give context to the market experience, alongside some other popular neighborhood destinations that might be interesting to shoppers, tourists, etc, after visiting the market. I kept my focus on family-friendly destination options, keeping in mind that much of the target demographic includes children and families.

I created largely transparent panels, thinking about many of the mostly-blank, light-colored building facades in the area, where the QR code could be easily displayed, perhaps next to a colorful mural, in order for visitors to pull up this panel information before walking through the market itself.
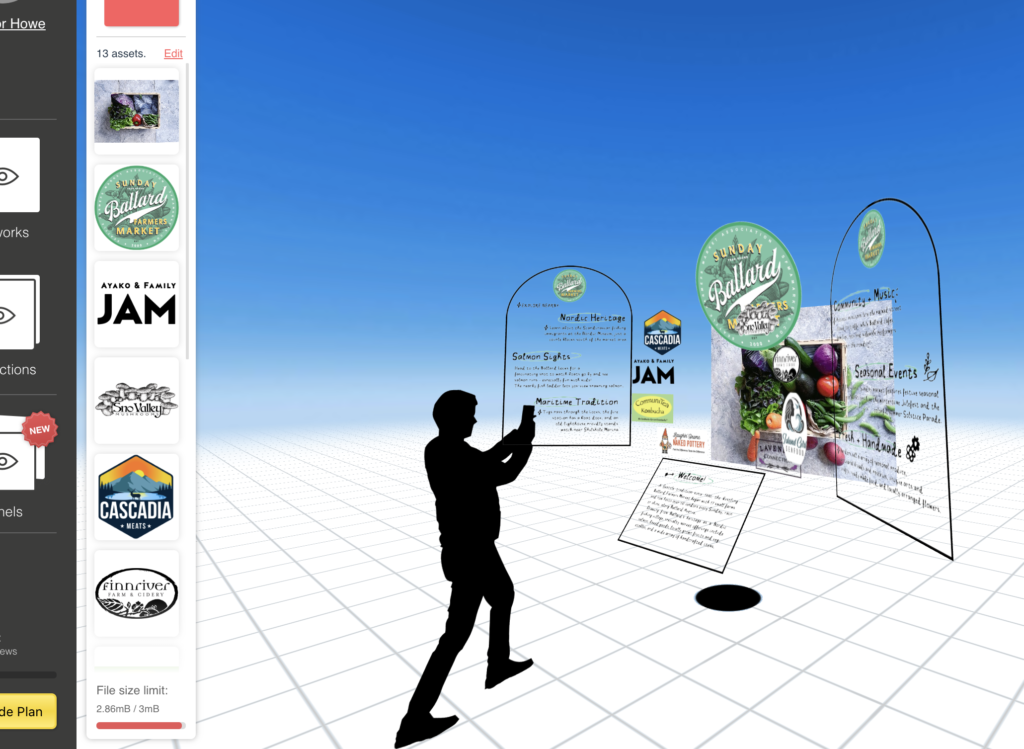
Lu was kind enough to create templates in Illustrator that could be adapted for each project, for the sake of consistency across our group. I used her templates as a jumping off point for my project, incorporating the market logo and various vendor logos, as well as an animated fresh produce gif as my backdrop. Below is an image of my panels, as well as a progress photo, putting everything together in Eyejack.


Lastly, here is a quick video demonstrating the AR experience I created. Unfortunately, I was not able to test it on location, as the market is only open on Sundays.