I love my mom. My mom loves birds. Blue jays have kind of a punk attitude, look. Wanted to try to capture that with simple lines, minimal brush strokes, bring the outside inside a little bit.
Monthly Archives: April 2024
SP Blog #1
Some aspects of design systems that are particularly useful/interesting to me:
- the speed with which designers can mock up prototypes with access to design systems and ready-made components
- the component library and patterns: UI visual and coded elements that have been vetted, tested, and revised for accessibility and optimized user experience, often combined into reused “patterns” for consistency and a streamlined user experience
- brand guidelines: a framework of company/brand personality, values, mission statement, public perception, etc, which helps guide the effective use of preexisting design systems
Specific examples:
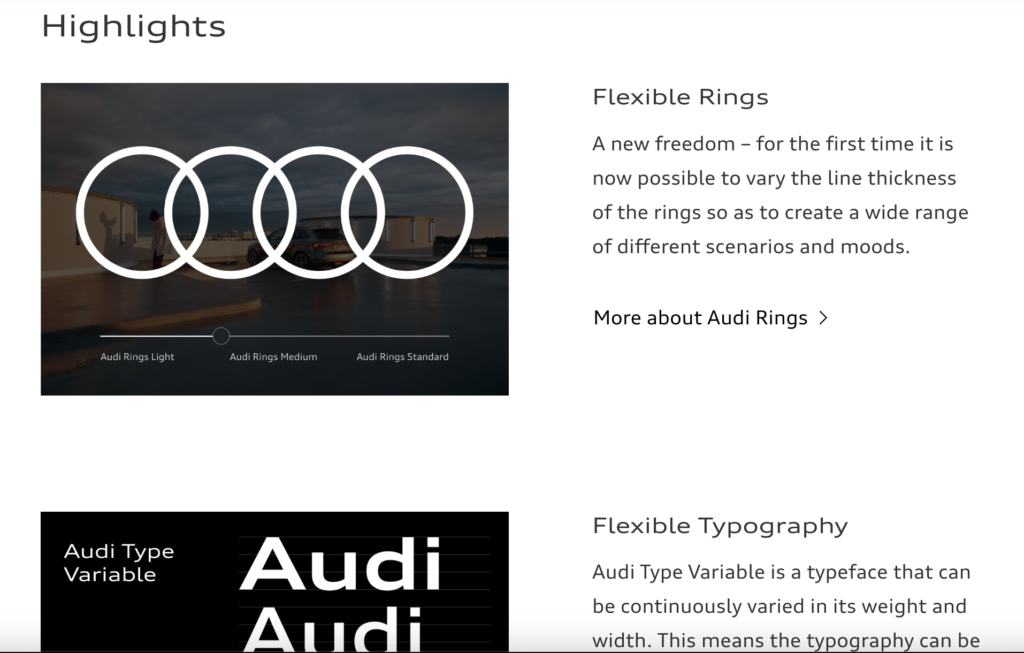
- AUDI: I was intrigued by Audi’s rings and protocol/treatment of them within design systems- the intentional variation of line width to evoke/match different moods within the umbrella of the brand and company vision.

- MAILCHIMP: branding colors page includes helpful accessibility notes for each color option

- ADOBE SPECTRUM: I visited the “principles” page, and was struck by their efforts in terms of accessibility, and being flexible through employing an evolving design system with a variety of options, that continues to analyze and evaluate user experiences in real time, in an attempt to keep the wide range of human experience centralized in their design system thinking.