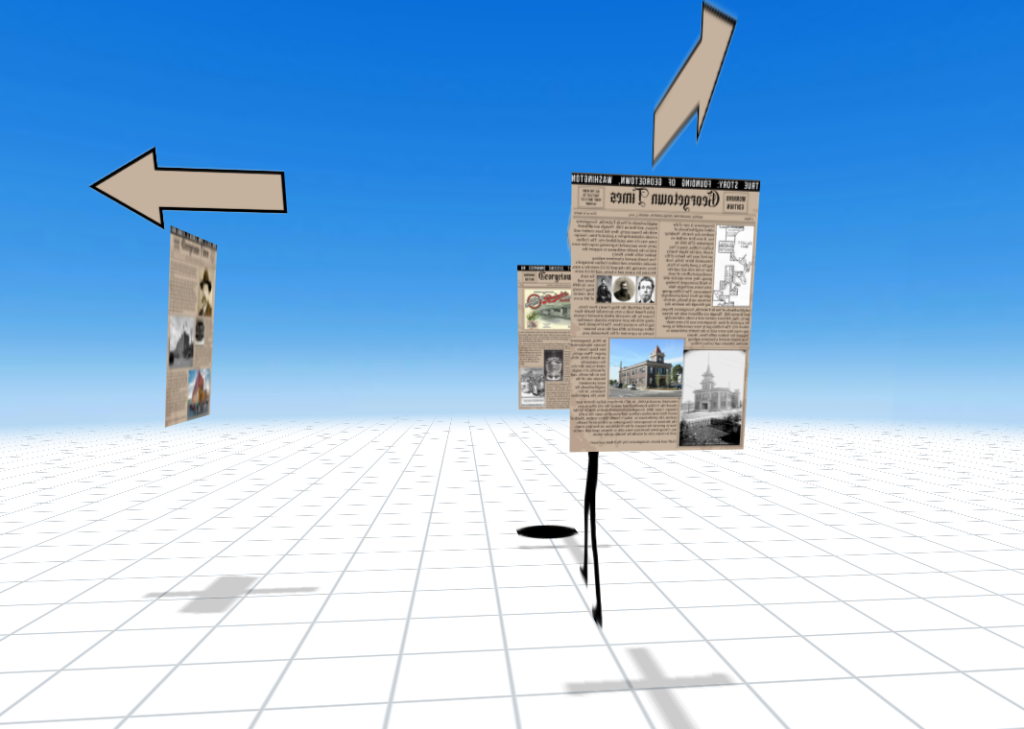
My final project for my AR Class was focused on the theme of a historical walking tour through a neighborhood in Seattle. My group wanted to allow users to walk up to a certain crossroad location and view information panels with arrows pointing to the locations they may choose to visit. I choose to place my experience at the corner of Airport Way South & South Nebraska Street in Georgetown WA, right next to the Jules Maes Saloon.
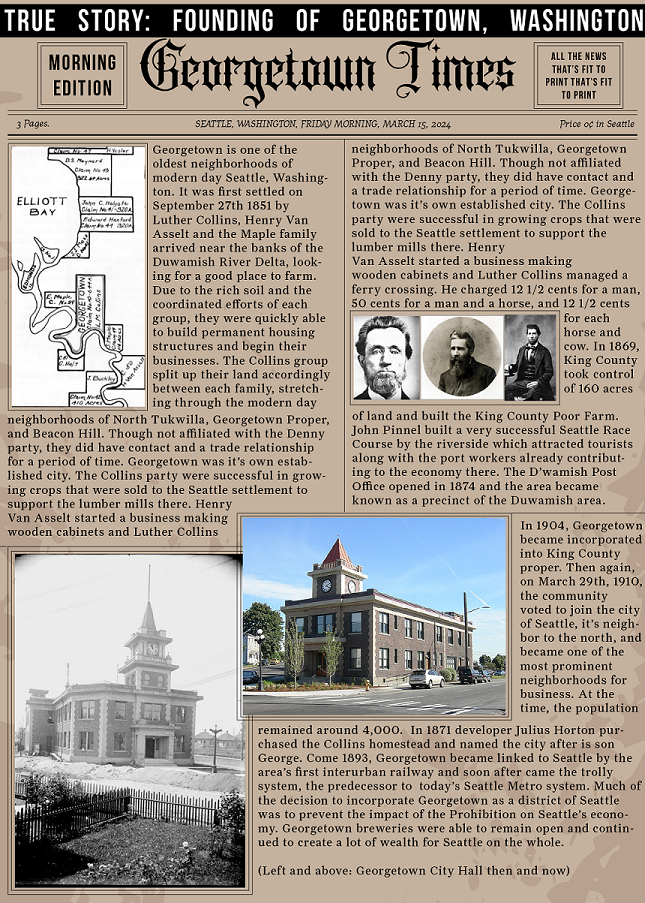
I created each panel as well as the arrows in Illustrator, using historical Seattle newspapers as the inspiration for the design.

I chose fonts that were created in the early 1900’s and found a blackletter title font for the name of the newspaper. I created the texture in the background using image trace and picked colors from the image above.
Images I used for this project were found in a variety of places. I found some Seattle Times and HistoryLink.org articles that included a lot of historical photographs. I also found some from some Google Images searches and Wikipedia.
Once I had the vision, creating the panels was fairly seamless. I had to reduce the size of each panel by about 50% in the end to make sure I would be under the 3 MB file size limit, but when I launched the panels in the app they were still large enough to see everything clearly. I had some issues with viewing all of the panels when launching the experience. For some reason, one panel and most of the arrows didn’t want to show up.

I enjoyed the opportunity to merge my personal love for history, travel, and design in this project. It was fun to try my hand at recreating a vintage style poster design, finding elements that would stand true to the times.