It was the summer before COVID. I remember it clearly. One of my best friends and I went backpacking along the Olympic coast that year. We had just arrived at the halfway mark of our journey, Third Beach. And while sitting amongst the stars, eating our rehydrated meals, we stared up to the sky in quiet wonder. A blanket of stars seemed to envelop us. To warm us against the chill breeze of the coastal night. Prior to the trip, I downloaded the Night Sky app, thinking for sure there’d be no way I’d get to use it, no cell signal and all. But lo and behold, Third Beach turns out to be close enough to commerce that my phone was actually able to locate a cell tower. Pointing my iPhone into the sky, and seeing the systems of stars and planets come to life on the screen of my outdated phone, was in a word mesmerizing. Sipping our cold IPAs, we played games, incorrectly guessing the numerous systems, enjoying the experience of testing and increasing our knowledge of astronomy. A night for the books, to be sure.
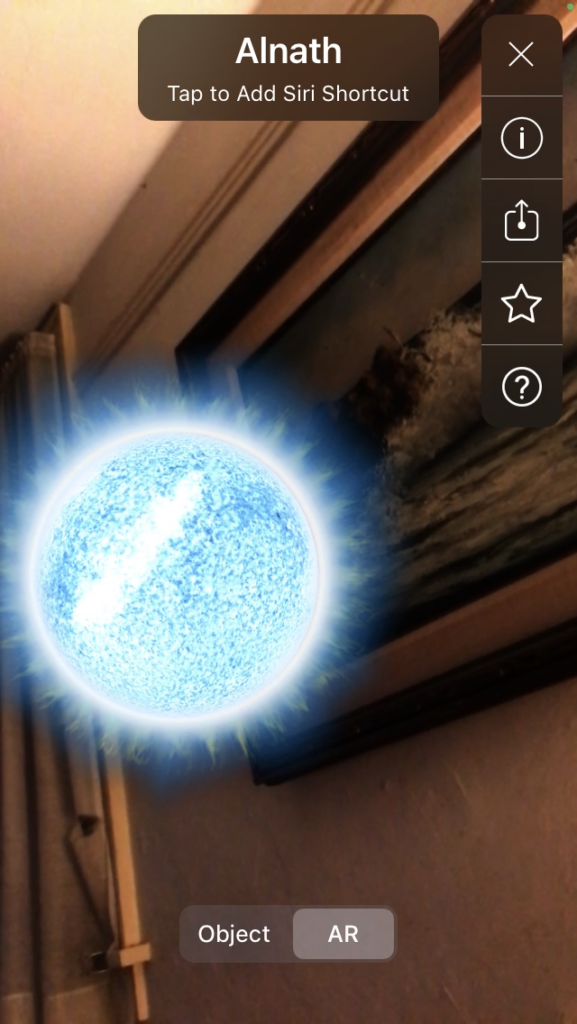
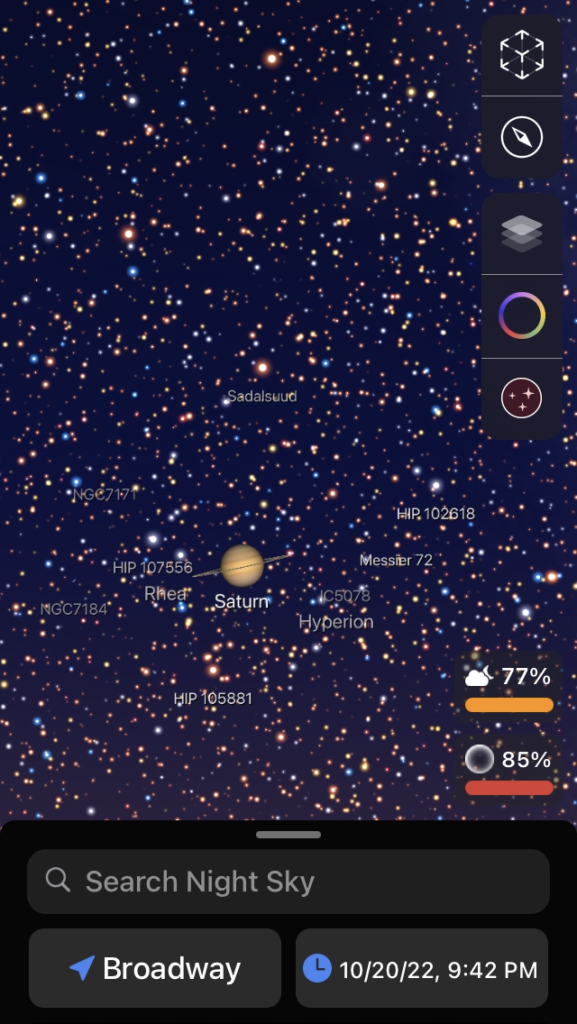
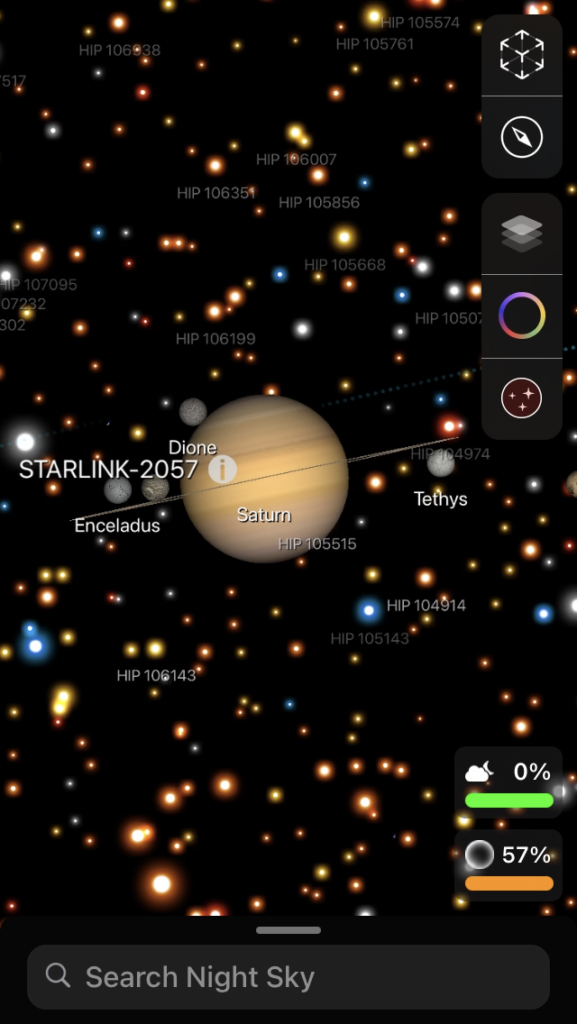
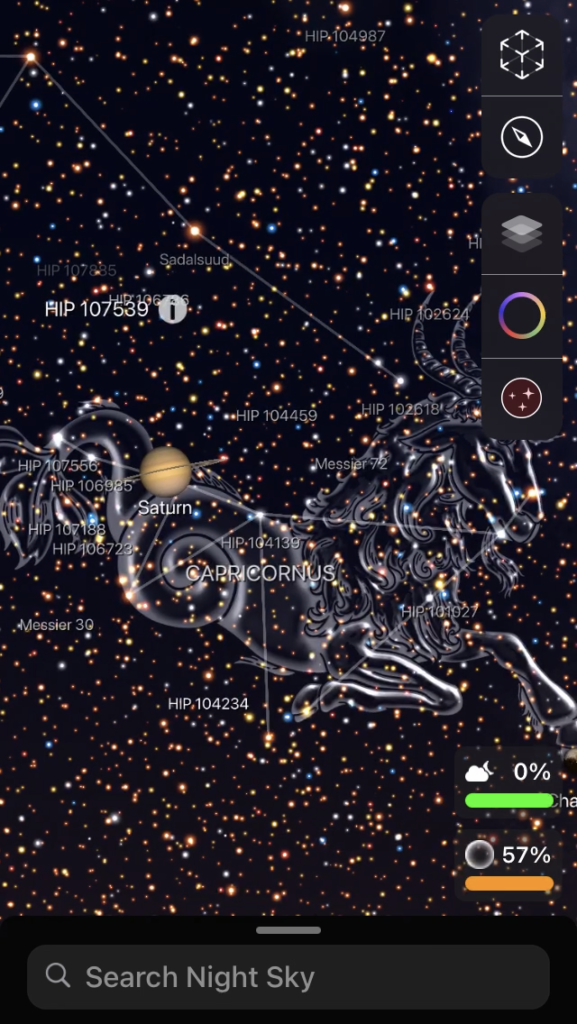
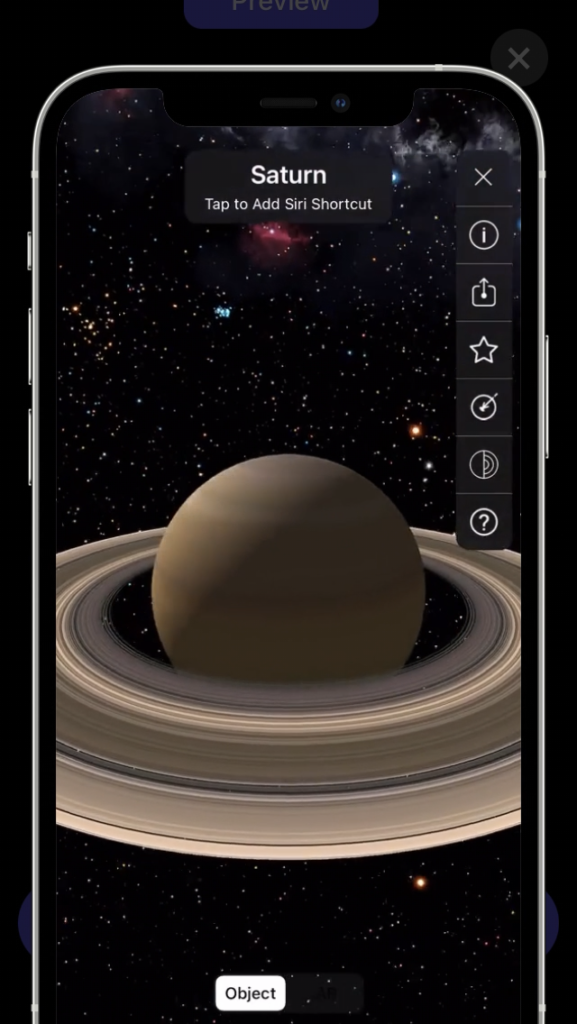
Fast forward to today, and still the Night Sky app has this way of making you feel a sense of wonder. I think it’s what the app has going for itself most. Everyone is fascinated by the night sky. The app pulls you in, makes you feel like you’re right up there with the stars themselves. I’m so excited to see how VR develops in the near future. We’re off to a good start, I’d say.
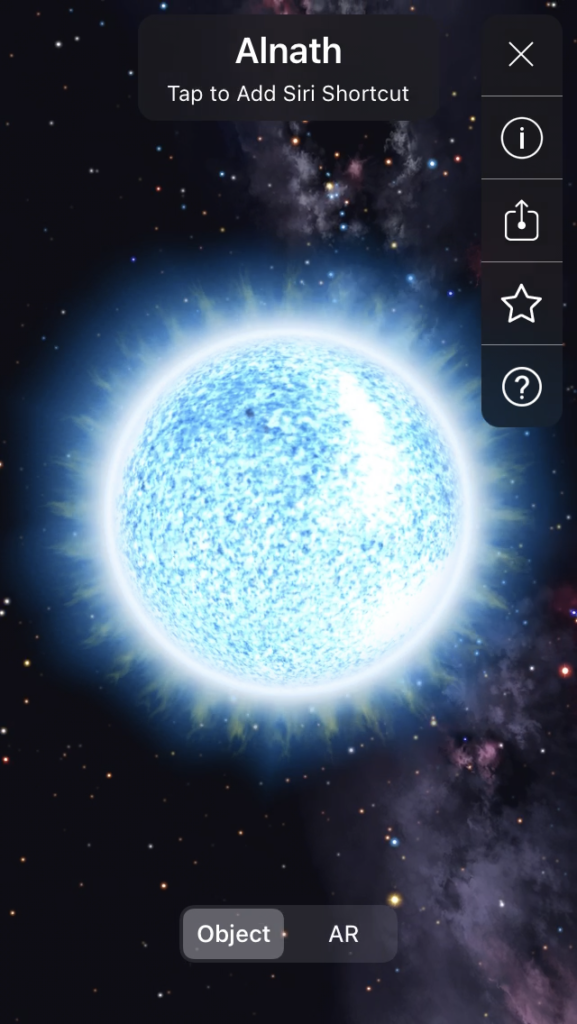
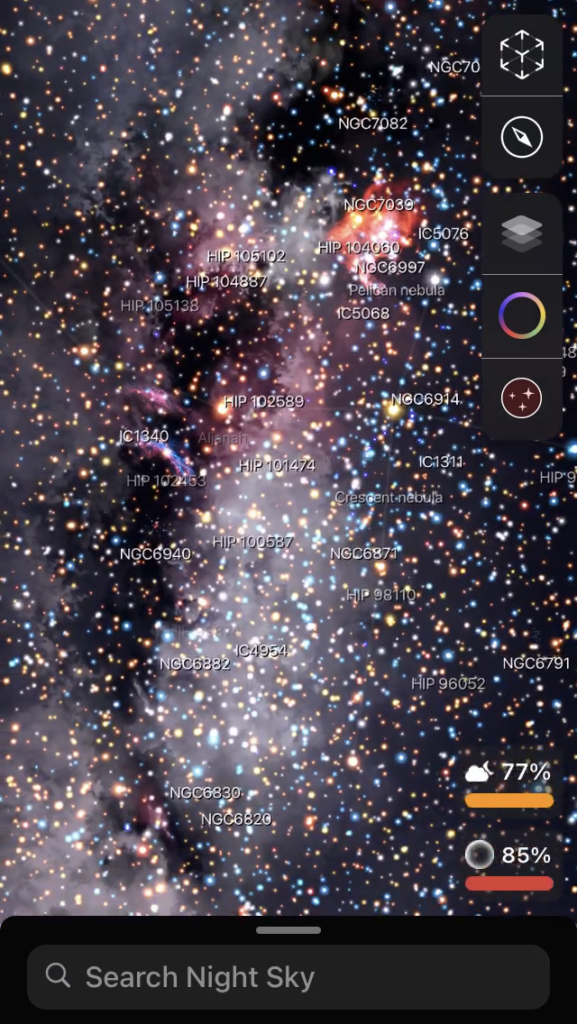
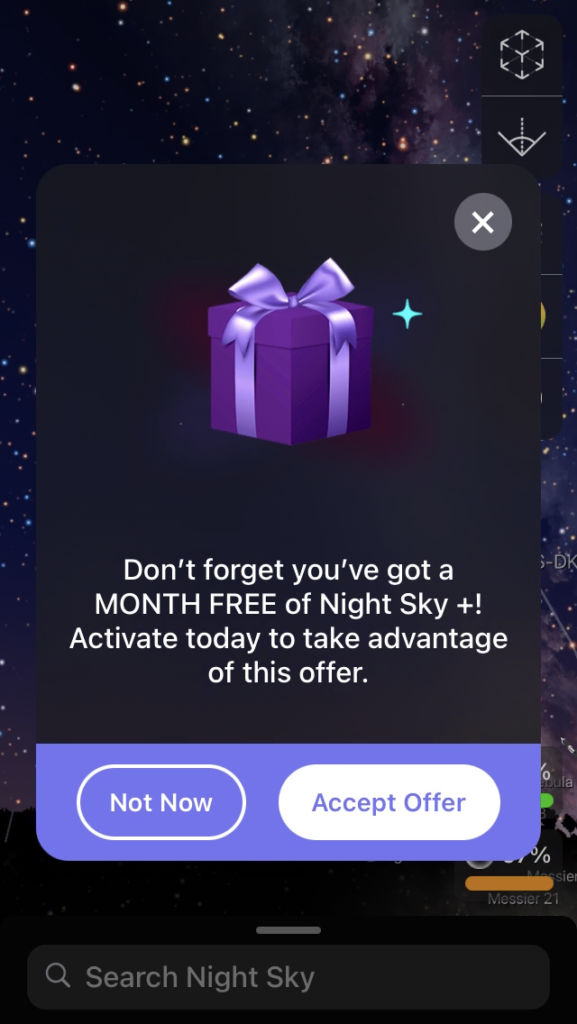
Having said all that, the app isn’t without its obvious issues. Foremost, perhaps, is that the screen is extremely cluttered. It also uses a difficult to read font. Pair that with a lack of contrast between the font used and the background, the user experience can become difficult and frustrating. Another pet peeve of mine is when an app constantly sends your screen a popup reminder to buy its rather expensive premium plan – $40 a year! Ouch. Every time I zoomed in on something I wanted to learn more about, I’d get a pop-up reminder. It would happen sometimes repeatedly on the same object that I was currently reading up on. Needless to say, it was pure annoyance. I also found it difficult to select items on the screen that I wanted learn more about. Not sure how that can easily be addressed as it feels like a hardware issue (maybe?), but perhaps due to the cluttered nature of the screen your interaction with a specific object is hindered.
The good news is that it feels like most of these issues are simple fixes. It’s an app that most definitely feels like it was created by science people, which likely didn’t include much feedback from designers. Decluttering the information, choosing a better font, paying attention to the readability of the screen are all ways that will help to increase the pleasure of the user experience instantly.