Link to video here.
At first I wasn’t sure how I felt about this project. With final projects due for every other class all converging it seemed like one project too many. Lucky for me I had a group that was quick to come up with an idea for our project’s topic: Seattle beaches.
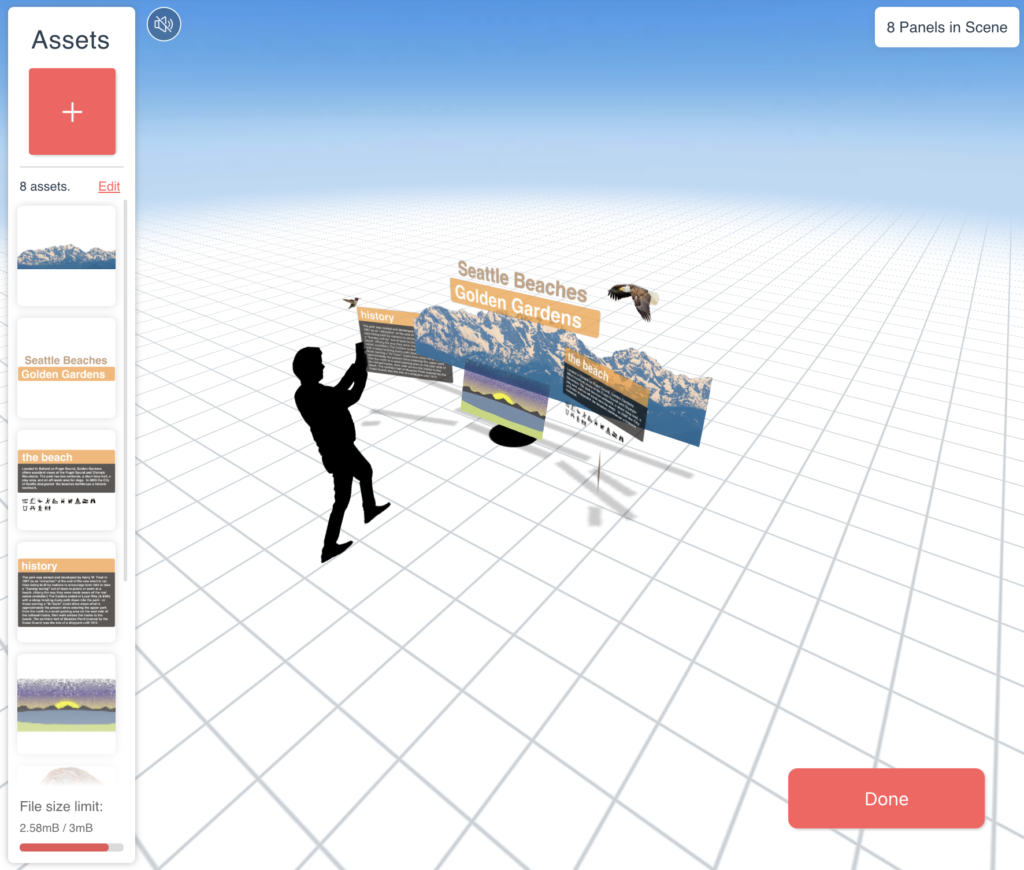
The hardest part of the project was coming up with the copy for my EyeJack panels. It helped that I didn’t have to go too in depth with the subject matter because we were aiming for fun and informative information that might help a user learn more about the beaches they were visiting. I picked the Golden Gardens beach in Ballard mostly because I live an easy biking distance from the park.

I learned a number of interesting facts about the beach while conducting my research, like how the beach was named and that it was originally intended as a marketing tool for local realtors. There are apparently a number of interesting creatures that have been spotted at the park, including bald eagles, beavers, ducks, and more.

Once my research was done I compiled the information that needed to be in text panels and brainstormed a number of images that would at least hint at some of the other things the park has to offer. I used photoshop to convert the images into transparent .PNGs and Illustrator to make the panels and headline for the completed project

The animation I created as something of an after though. I had forgotten that animation was required for the completed project. I decided on this animation because most my memories growing up and visiting the beaches are punctuated by the waves crashing on the beach and the tide coming in and out.

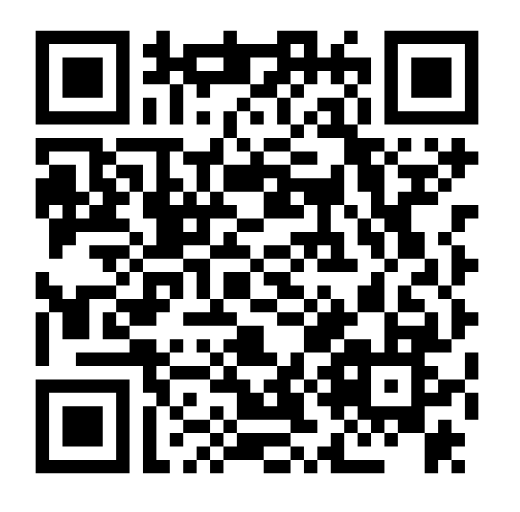
Here is the QR code for the project. And HERE is a link to the video of me using it while sitting on a bench at Golden Gardens.