I had this idea a while back. I wanted to make a motion-animated GIF of a hand holding a phone and thumb-scrolling across the screen, but the only thing that would change on the screen would be the word “kneel,” which would scroll up over and over again ad nauseam. I was kind of inspired by the John Carpenter classic, “They Live,” in which the protagonist discovers a box full of magical hipster sunglasses that let the wearer see through the colorful veneer of products and advertisements to the raw ideology underneath, which in the movie are subliminal messages hidden there by aliens. Also the sunglasses let you see the aliens.


See how the magazines say “NO THOUGHT” and “SLEEP?” I wanted to do something like that but with a modern spin. So anyway I had the idea last quarter and just sat on it. When we got this assignment, I thought it was the perfect opportunity to dust this idea off and try it.
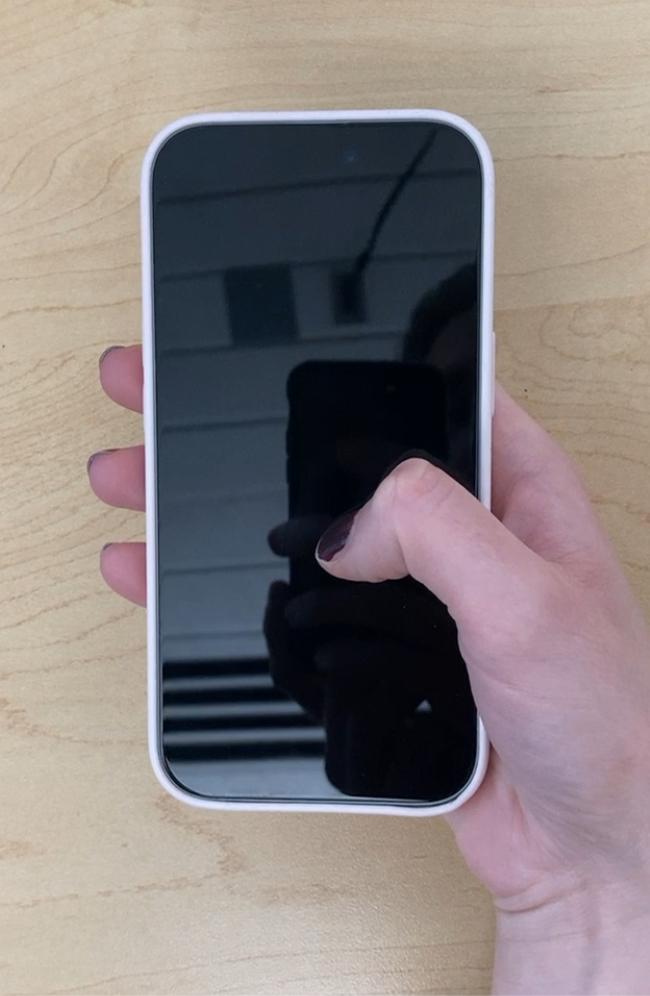
Ellery graciously let me use her hand and phone as a reference.

I was also going to use this assignment to learn animation in Procreate (the original version, not Procreate Dreams, which I think has a much better animation engine). I ended up also using this assignment to learn how to animate generally, as I’d never animated anything before. It’s really hard. I have a newfound respect for animators.
I used Adobe Illustrator to build the phone. And I used Procreate to draw the hand and fingers for the base layer. I ended up with a 30 frame loop by just animating the thumb.

I think that what I ended up with is pretty cool. But I feel like I did so many things wrong. For some reason, I added the text last and it probably should’ve been the first thing I animated. When I exported it as a set of PNGs, the white background wasn’t included. That wouldn’t have been such problem except that I used white to block out where the phone and text showed through the thumb, so there was this white blotch that was showing up on transparent backgrounds. I had to go back in and merge the base layer with a layer of white. Also the thumb is jumpy and doesn’t really move like a thumb should. I might have to re-do this project when I know After Effects a little better (or at all).
Oh and another thing I got wrong: I couldn’t figure out how to make my animation longer. I wanted more of the music to play (it’s the first 1.5 seconds of “Heartbeats” by The Knife), but I could only get the animation the length of the original 30 frames. I even took it into Photoshop, duplicated the layers a bunch of times, turned them into a frame animation, and tried to export it, but still no dice. I guess I got lucky that that little snippet of music loops well and is kind of in sync with the animation. If it works it works I guess.