For this project, my group decided to look at several branches of the Seattle Public Library. Our panels would consist of library information, history, way-finding, events at the library, and characteristics of the neighborhood. Since I live in Fremont, I chose the Fremont Branch.
I started by designing the panels in Adobe Illustrator.

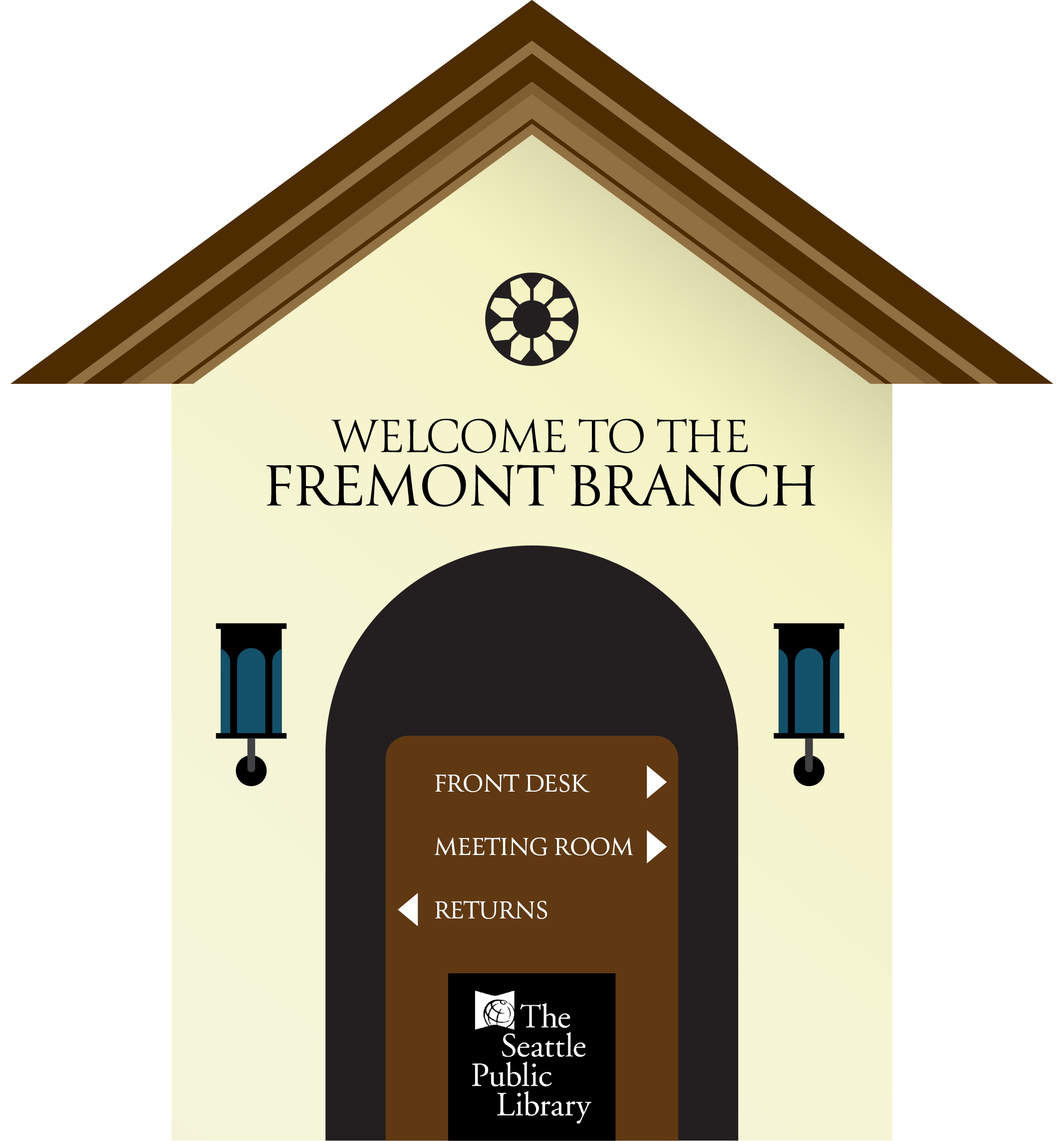
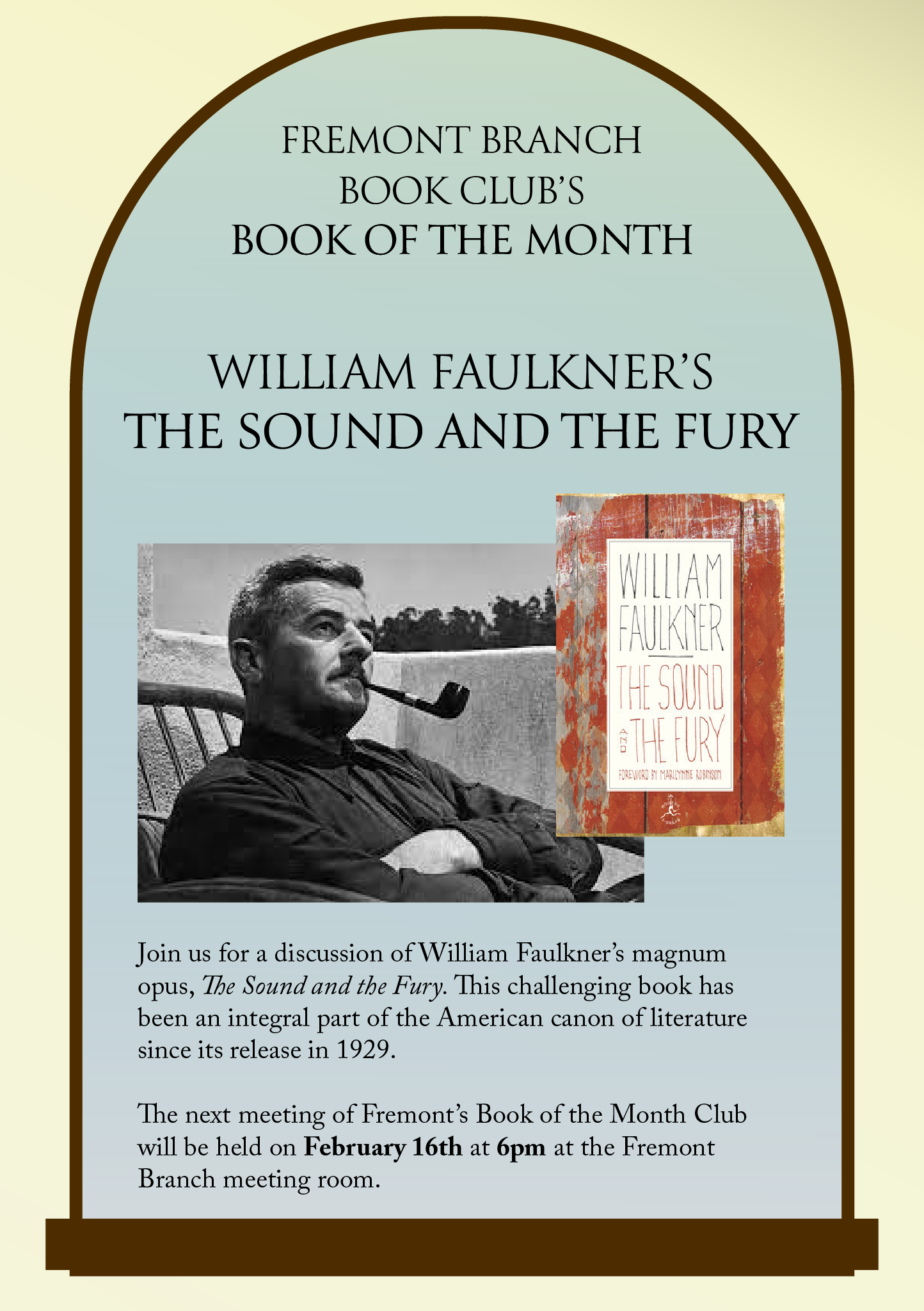
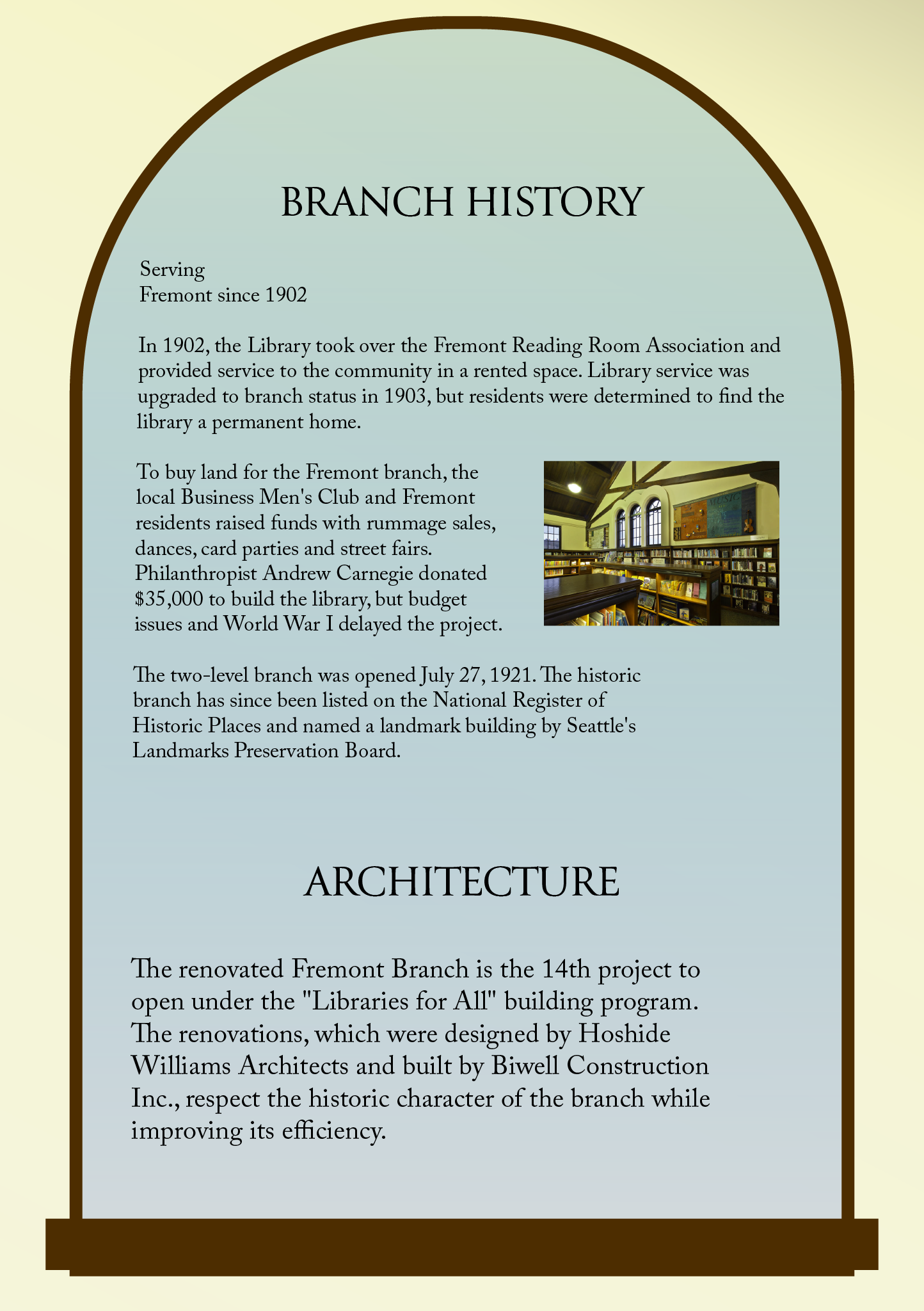
I chose to make my panels look like the library itself, which has a very distinct Mission-style architecture. The windows inspired the info panels.
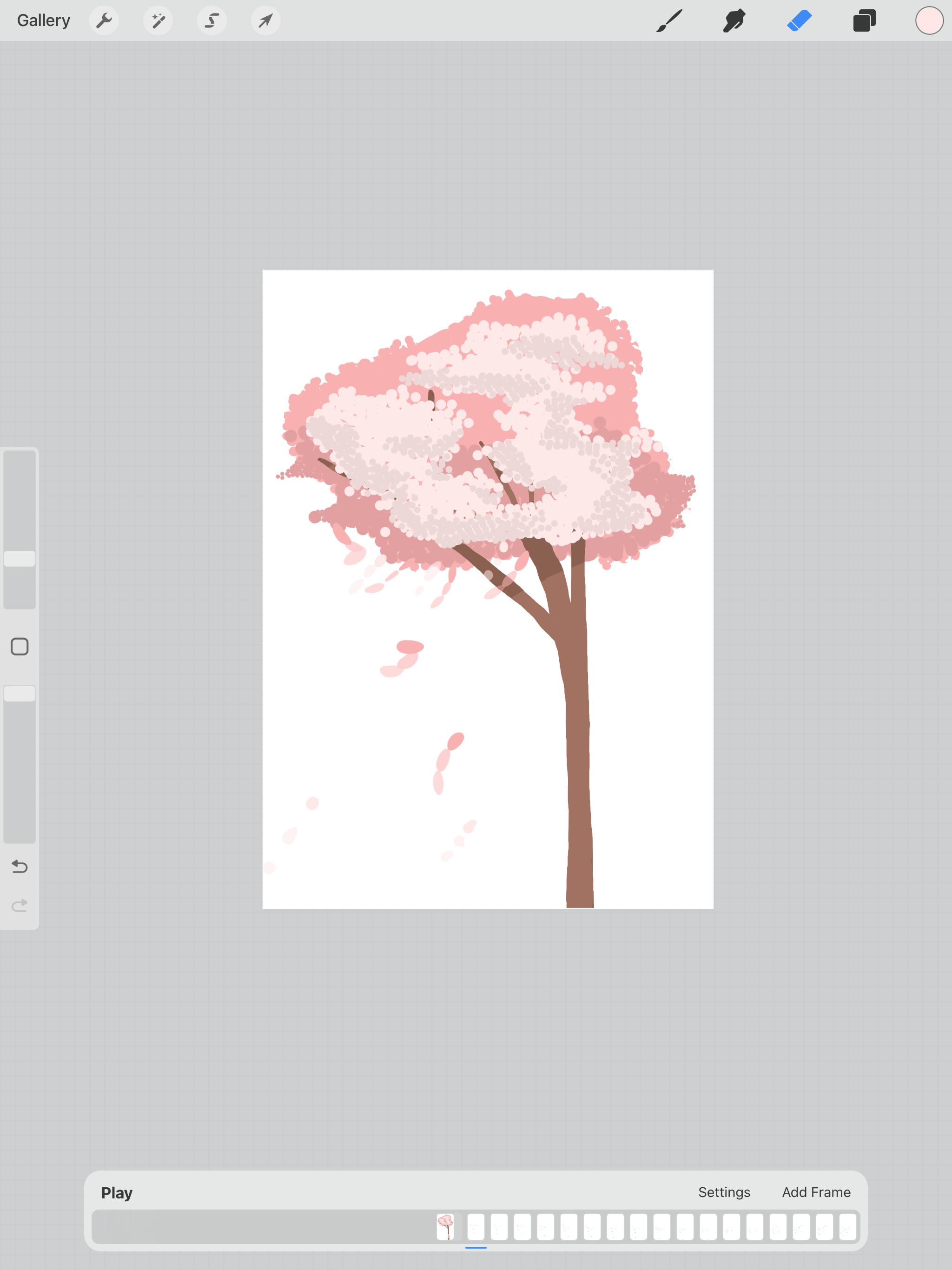
I made the animation in Procreate. Fremont has many attractions (the troll, the rocket ship, the bridges, etc.) but I wanted to go with a simple Cherry Blossom tree because that’s what I think of when I think of Fremont.

The animation has 37 total frames. It was much easier to animate than the last project. I thought it turned out pretty good.

Then it was time to arrange everything in EyeJack.

And the last step was just to go to the library and film the AR. The librarians weren’t super thrilled about me doing this, but after I convinced them that I wasn’t trying to film people, just the front of the building, they let me do it.
This was an interesting project. I was a little intimidated at first, but once I got started, it really wasn’t so bad.