This week we learned how to create multiple AR posters and consolidate them into panels that can be displayed in unison. For this project we were split into groups and worked together to form a theme and then execute our own ideas.
Our group chose restaurant and eateries in Capitol Hill. Having worked at Espresso Vivace, I chose to create a poster that mirrored their aesthetic and build a panel that could be displayed outside that would showcase what you may expected.

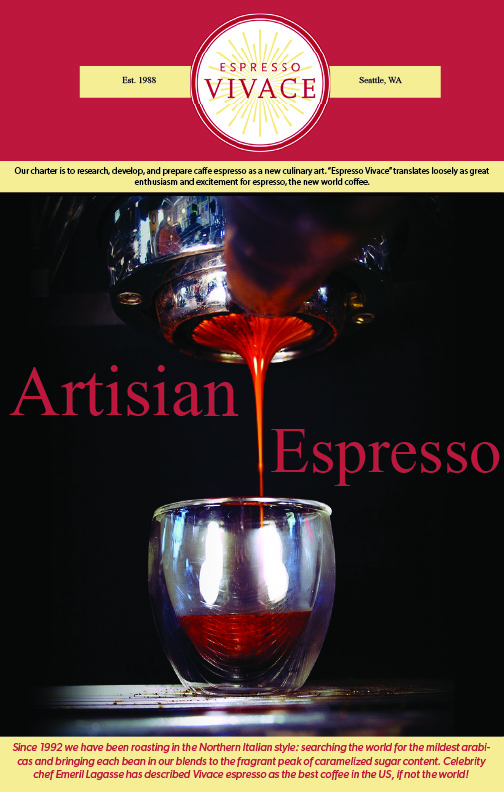
I designed a simple poster using assets that could be found on their website, such as a short description of their mission, logo, and image of their iconic espresso. I added all of the components together in Adobe Illustrator.

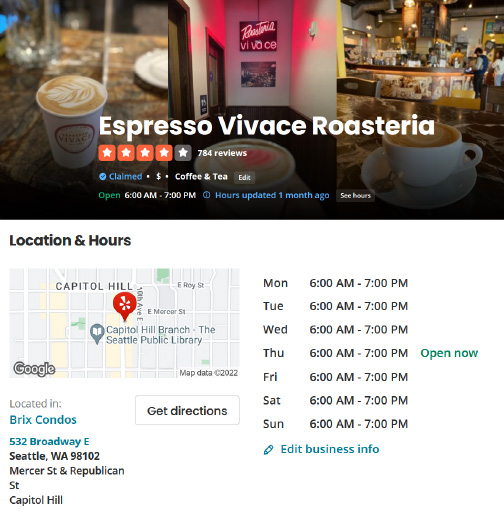
From their I screen grabbed info from their Yelp page to display their hours and rating. I wanted to created a utilitarian aspect to this panel so hypothetically, if a potential customer were to scan the QR code, they would be able to pull up the important info. These are two separate screen grabs I took that I then edited together in Illustrator.
Lastly I added stock footage of a shot being poured that I found on Pexel. Ideally if this were to be used for commercial use, I would want a mini tour of the establishment so customers could preview their experience, but for the sake of time I thought this would work. The stock video was quite long so I trimmed it in Premier Pro to fit the file size limitation of Eyejack.
I am happy with how it turned out. I could definitely see this type of technology being implemented for this type of use.