As a group we’ve chosen local cat cafes as a subject for our project.

The choice’ve been made
The Whole Cat and Kaboodle is a new cat facility opened recently in downtown Kirkland. We’ve already been there with my daughter and like it.

Problem – No accessible information about adoption
The Whole Cat and Kaboodle provides different services: grooming, daycare, store, cafe and adoption. However it’s not clear that you can adopt a cat from that cafe. And it can be nice for everyone to check some information about those cats before the actual meeting.
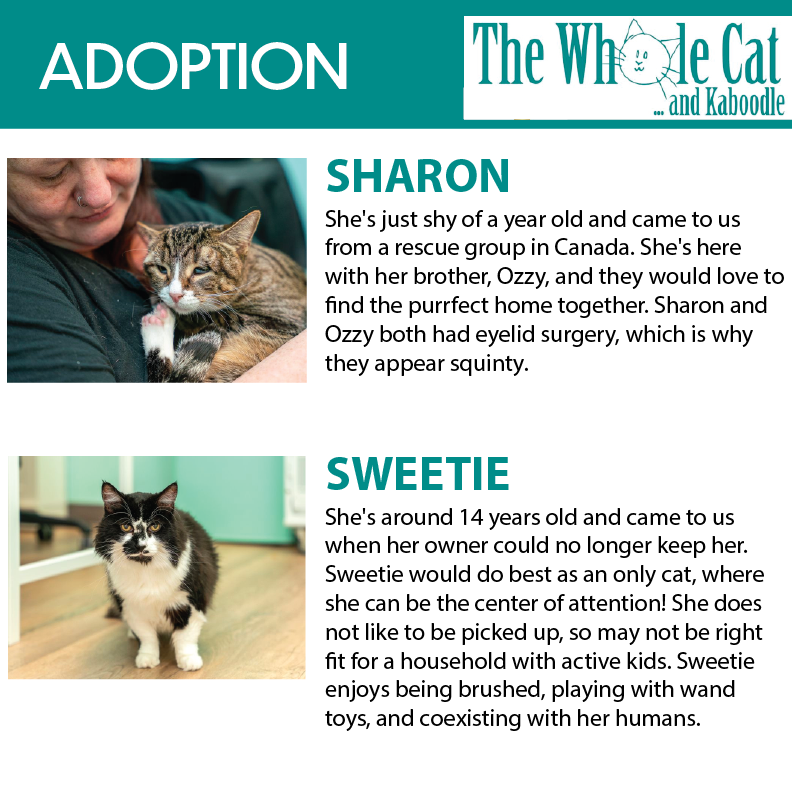
I’ve decided to highlight Adoption opportunities in my panels.
Concept
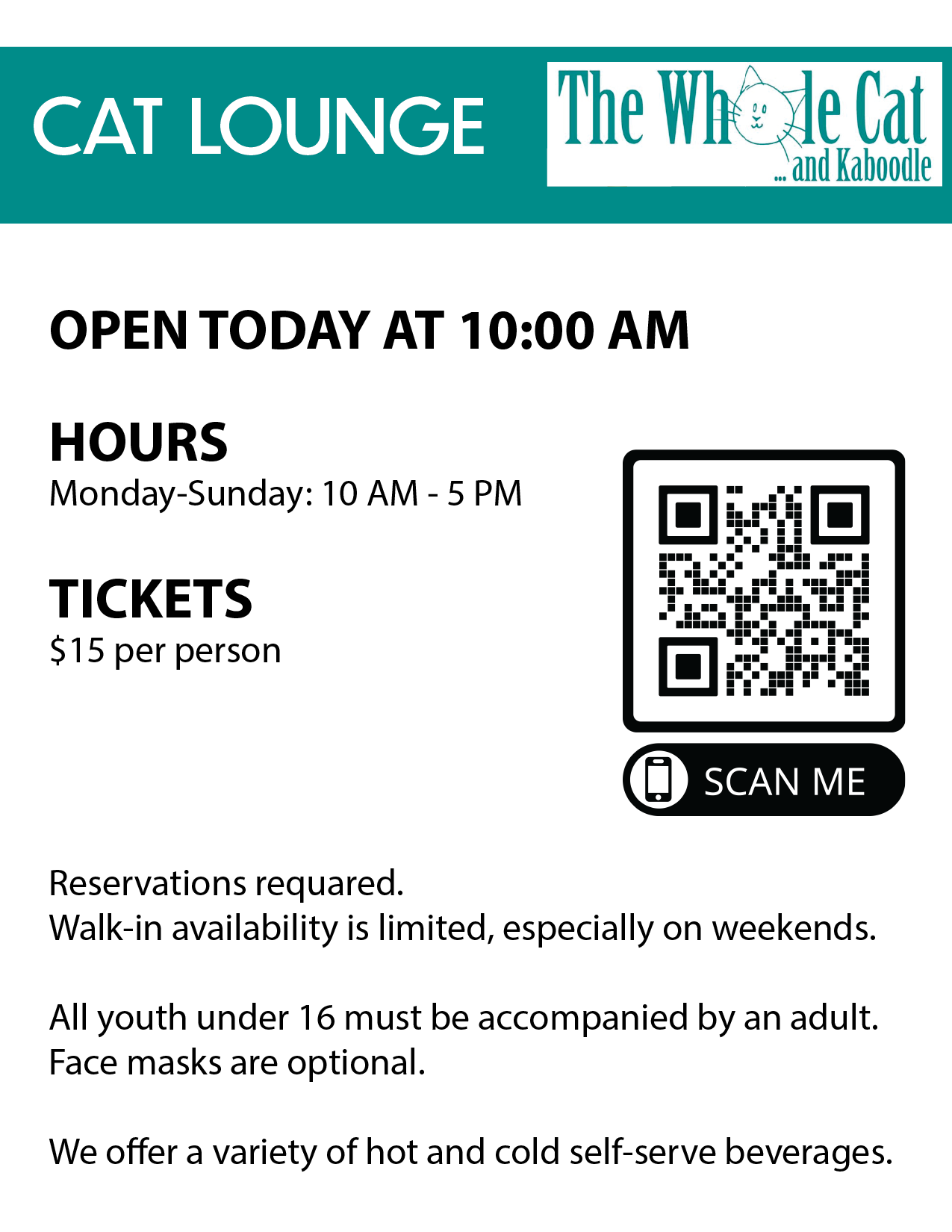
An AR panel with admission prices, working hours, cute pictures/gif, and adoption info.
Panels
Solution