Three Design systems I looked at: the Guardian, Audi, and MailChimp.
The Guardian:
https://design.theguardian.com/
This was the first one I checked out. It’s interesting to see what a design system looks like. In Erik’s class we’ve been making our own design systems so its interesting to see what it might look like to have a job somewhere that already has a design system in place.
I enjoy how playful the Guardian’s brand is. They have several colors, which are defined in the design system and have several tints for each. I especially like their use of highlight throughout their site, which they have defined colors for.
I’m surprised at how many variations they have for different cards, fonts, and type sizes. It all still looks cohesive, despite the many options they have to mix and match with their cards.
I also enjoyed the ways they indicate different sections of the paper with different colors for each and different rules styles for each.
I’m also just surprised at how open they are about their design systems–down to the number of pixels used to space things. I guess I’m not sure what the downside of sharing so much would be, but it’s pretty cool that they publish how it’s made.
Audi
https://www.audi.com/ci/en/renewed-brand.html
In contrast to The Guardian’s flexibility, Audi’s design site is excited to announce that now there are 3 options for how to display their iconic rings! Clearly they’re not open to much wiggle room in the expression of their logo. They express the rings should be “plain and simple” and as I looked, I saw they never have dimension, drop shadows, or color. Always flat and white or black. They also have very specific directions on how the logo may be cut off and by how much.
Also in contrast to the Guardian, Audi only has three colors–black, white and red, and does not allow tints of the red.
They only have one font, with three variations. And they don’t allow all caps.
It’s interesting contrasting this brand with the Guardian. They seem to have given themselves far fewer variation possibilities, but the site and brand are still very successful. But I guess that makes sense since the Guardian deals with a ton of words and different types of pictures, whereas Audi has a lot of similar imagery and fewer words.
MailChimp
https://ux.mailchimp.com/patterns/color
MailChimp also uses a lot of colors, which makes sense, since the deal with calendars, emails, and notifications.
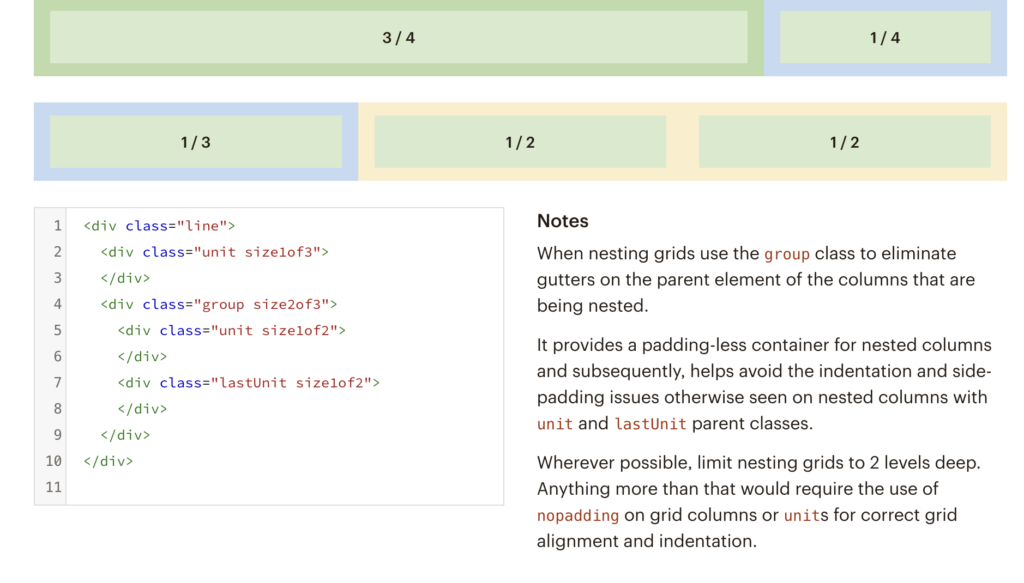
I thought it was cool that in their Grid section, MailChimp designers include the code that’s used on the back end of their website to make different types of columnar layouts.

And the more I look through their site, the more I’m realizing that maybe this design system/ brand guideline is for the use of anyone who might work for mailchimp or contracts with them to refer to since there’s a lot of code on here.

They have two typefaces, a “brand typeface” and a “supporting font.”