For the final AR panel project. My group and I decide to make panels about Washington parks, we all feel so lucky to live in the area surrounded by so many awesome parks.
I live 3 minutes from Richmond Beach Saltwater Park in Shoreline, so it is my pick!
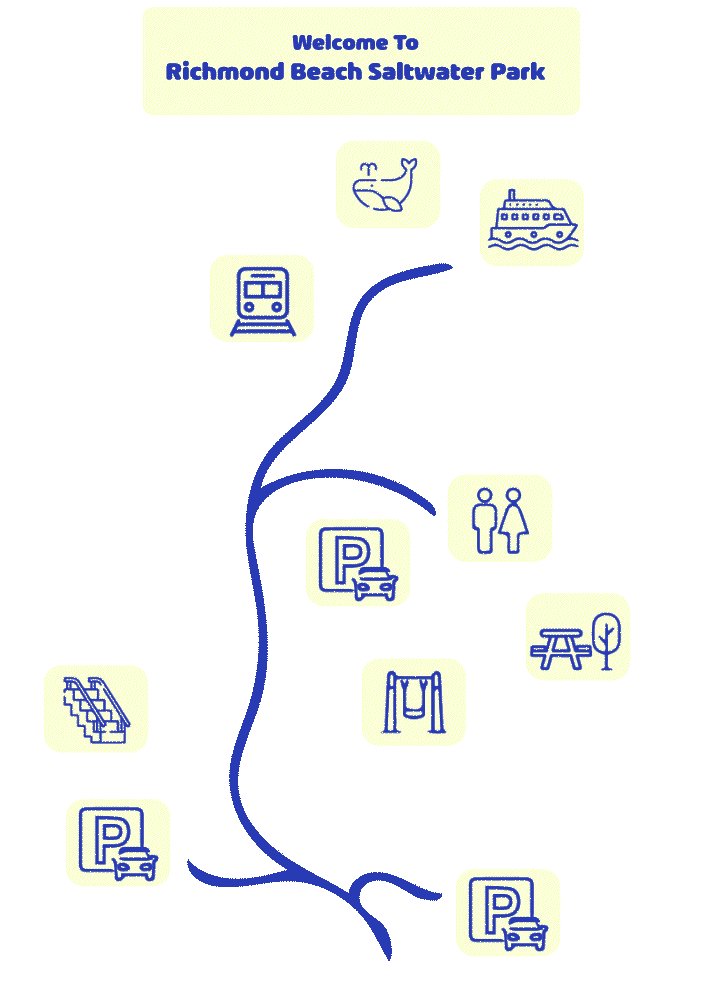
I decide to make three panels. One is about park hours and nearby best restaurants, because I care about food as much as nature! The second panel which is the center one, I want it to be the map of the park shows the amenities and locations. I also want to make it with transparent background, so when the viewer are trying to navigate the locations, there’s no panel background blocking their view. The last panel is about the animals you will see at Richmond Beach Park in different seasons.
To start the project, I start from finding icons to make the map and park information panel, I downloaded the icons that I think would work, and edited them in Illustrator. I chose the blue and light yellow color to match with the park/ocean view.

Here’s the final panel of park hours. I used the font Arlon which I think matches with the style of icons pretty well. I also lower the opacity of the panel background, so it will improve the contrast but not fully block the nature light.

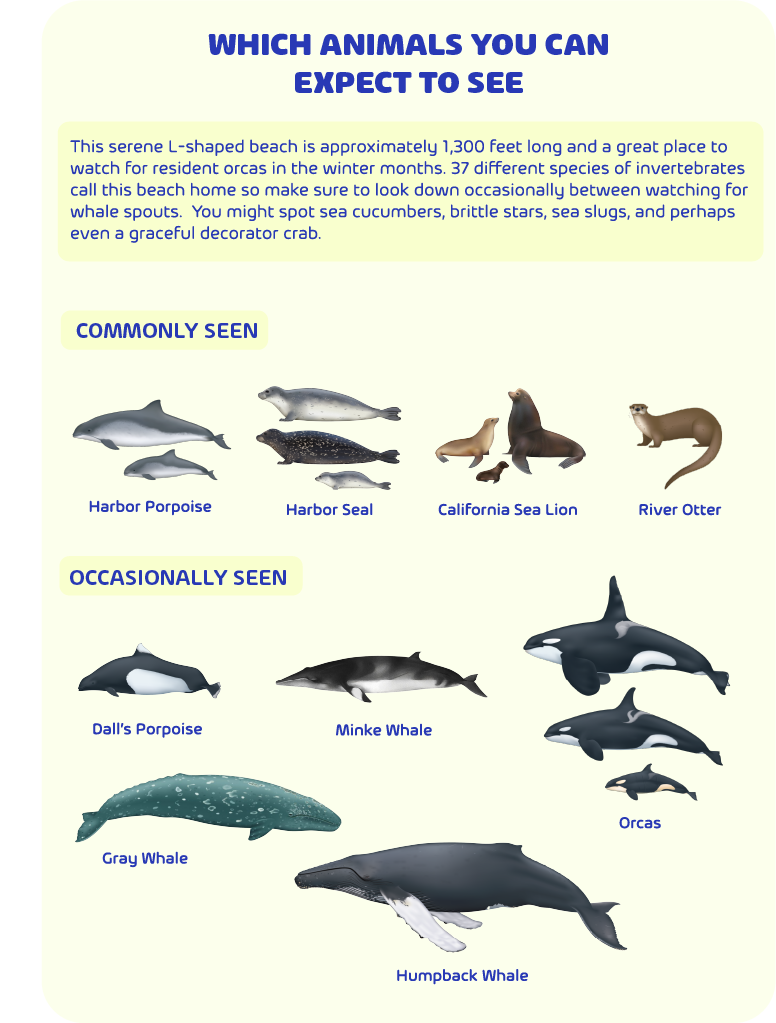
Then I used the animal illustrations on the thewhaletrail.org created by Uko Gorter to build the animal panel.

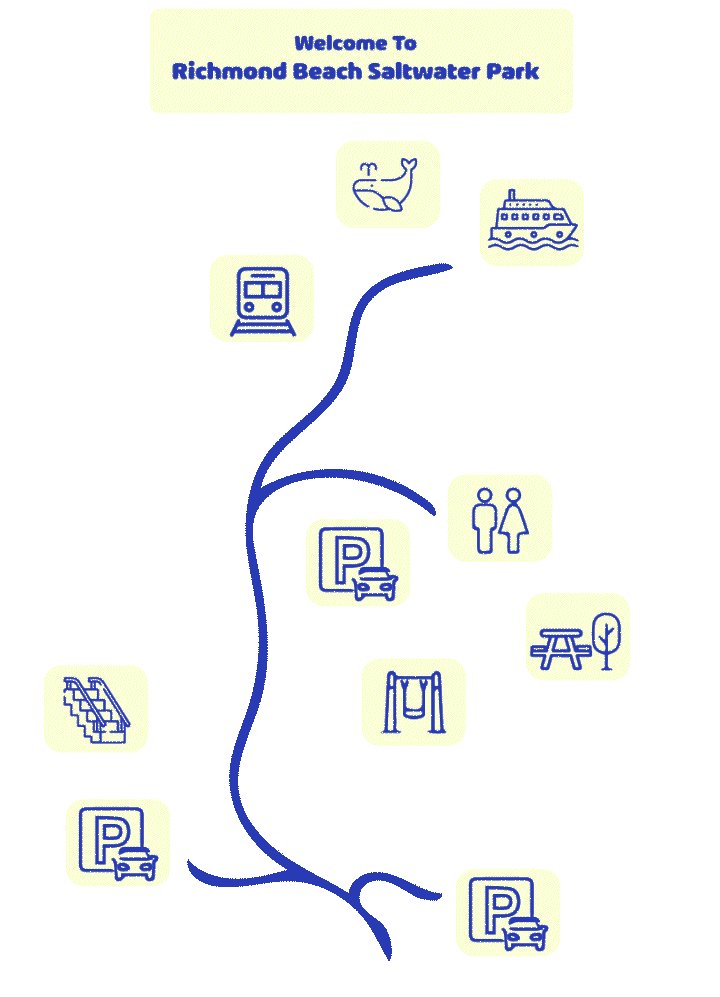
For the map, I want to make it into GIF, so I created the map trails in Procreate, and edit the reveal effects in After Effect.

Then I brought all the panels to EyeJack.

To view the AR Panel in Eyejack:

I had so much fun to make this project, I enjoyed to learn EyeJack and build panels in different softwares. I think EyeJack is not very hard to learn and AR project has so much possibilities for designers. I think I would do a better job if my final week is not so crazy/