
I enjoyed this one! My group picked Seattle parks. I chose Volunteer Park.
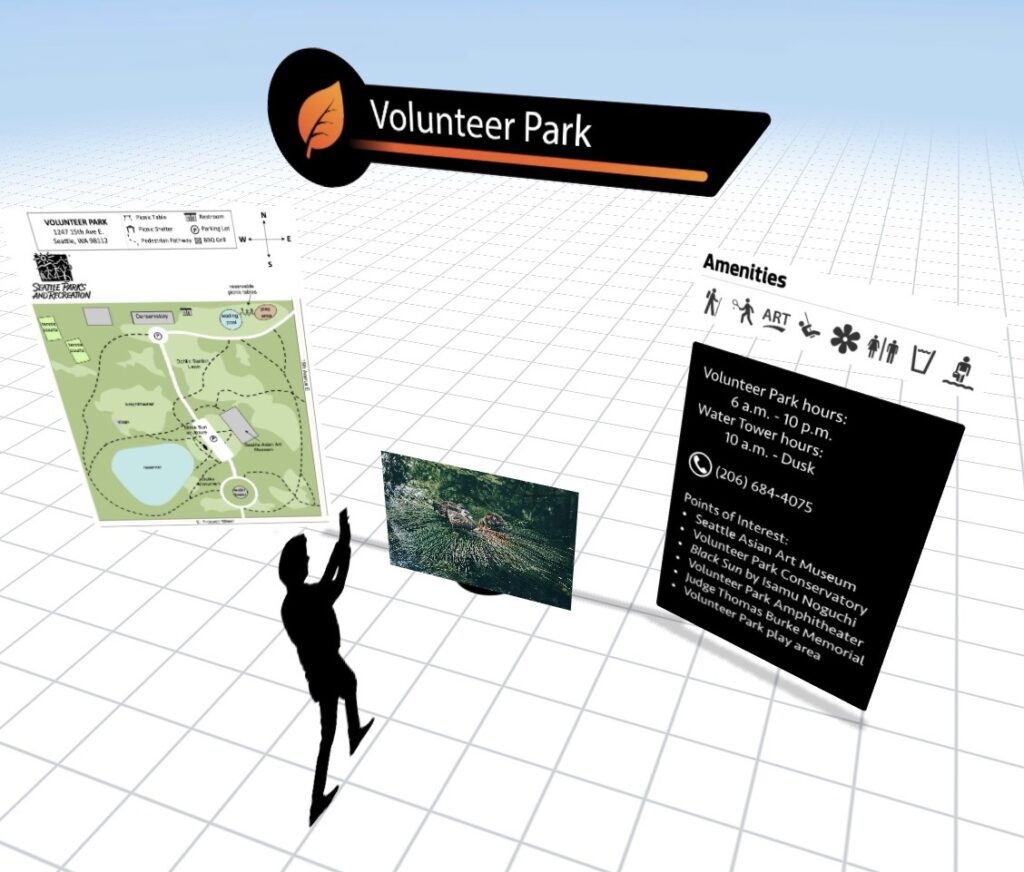
Assets: Title panel (jpg), Park Map (jpg), Amenities panel (jpg), Info panel (jpg), and a video of ducklings in the park (mp4).
I created the overall logo for the parks in Illustrator that wasn’t directly used in the panels, but different colored versions were used for each park to distinguish them from each other. Those can be seen in the title panels that have the name of the parks (also created in Illustrator).
I went online to find info about the parks and see what the official websites would have for each. The park amenities with accompanying icons I thought would be fun to include. I thought maps for the parks would also be helpful.
Hing Hay, Cal Anderson, and Volunteer were all city parks. The Arboretum was UW’s, so it didn’t have the Amenities icons on their website. I used Alki Beach Park’s set of icons and edited them with some of Volunteer Park’s to get the Arboretum’s set of icons. I go to the Arboretum enough so they seemed accurate.
Considering we had to include a video or animation, I looked to find something that was a fun feature of the park but would also be able to move (unlike a sculpture or building)… I always love the little naughty ducks, so I found a mp4 of them.
I created the info panel in Illustrator. I didn’t find a cute enough icon for a phone online so I created that too. Looking back at the park websites, the hours would be a good thing to include. For Volunteer Park, there’s so many good points of interest, I felt those would be great to include.
After creating everything in the EyeJack app, I made a printable pdf that would have the QR code. I included the parks logo and the Volunteer Park title panel on the page too.
After school, I walked up to the park, got a good vista, scanned the QR code, it worked great, took a video, and went home to finish all this up. 🥳