My team is Jordan, Patrick and me.
I thought it would be good to create panels with information about the library. And I shared my idea with the team.
We decided on the Seattle Public Library as the subject of our panel project
We decided to choose a library in the neighborhood where we each live and make the panels.
I chose the kenmore Library because I visit it often.

The theme was decided,
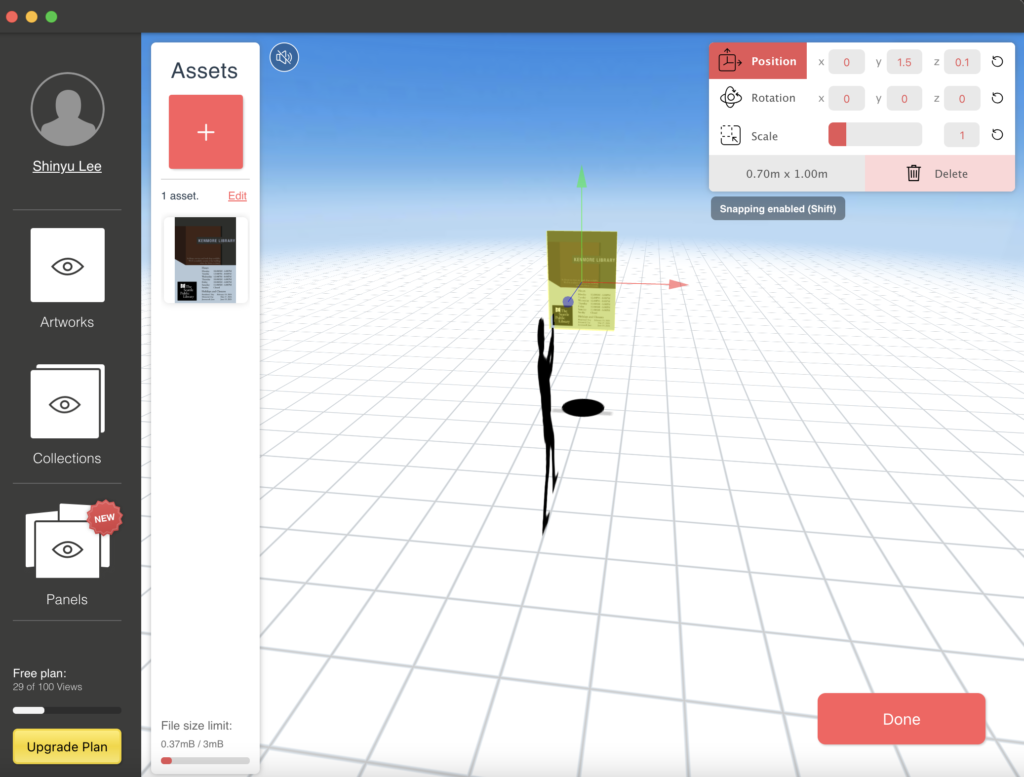
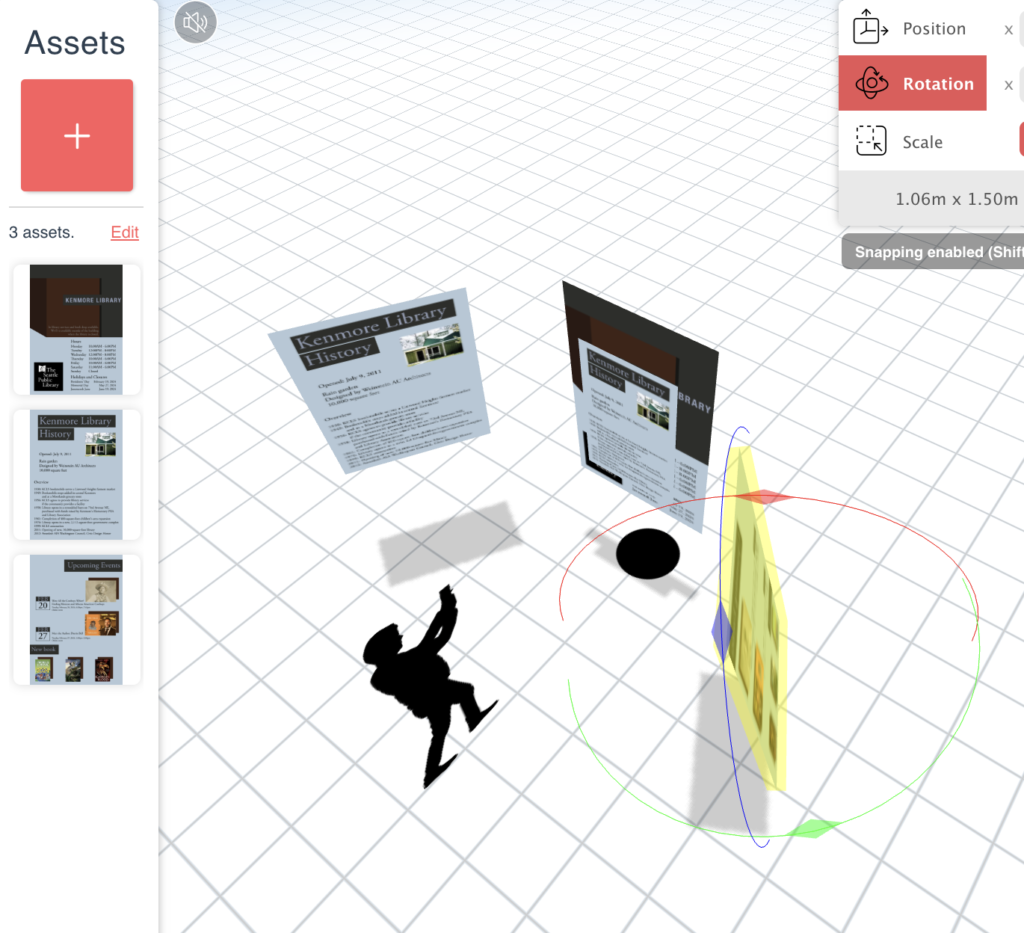
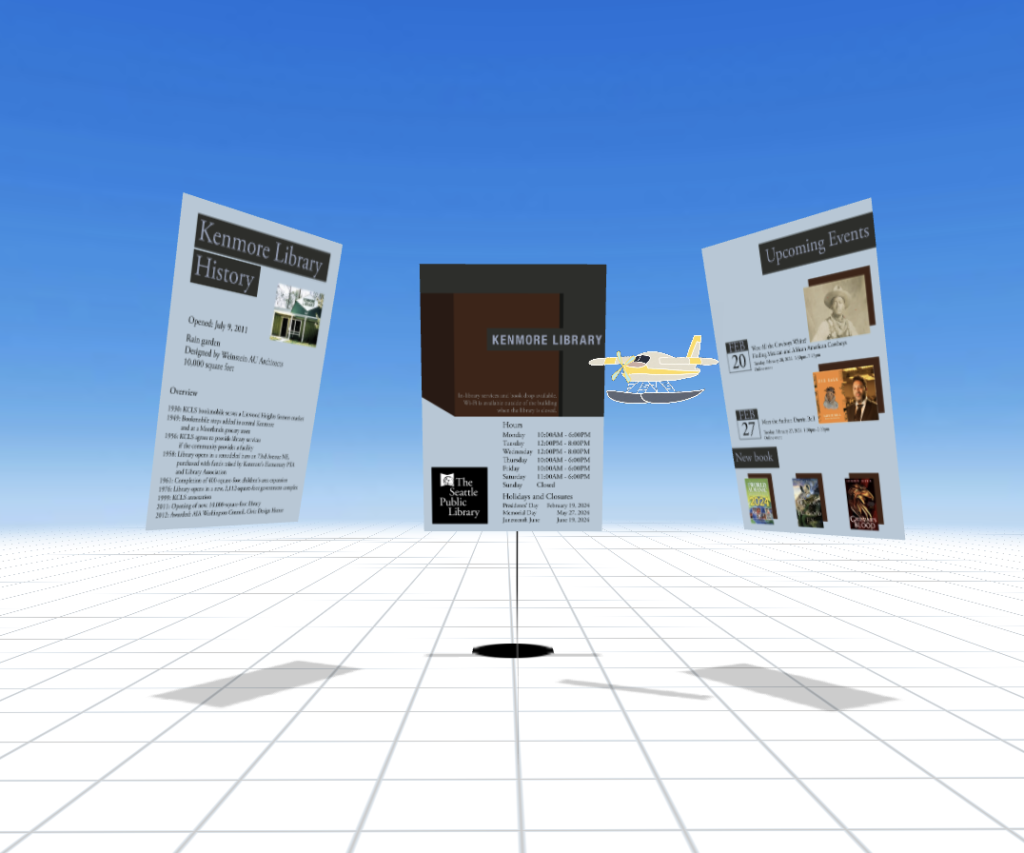
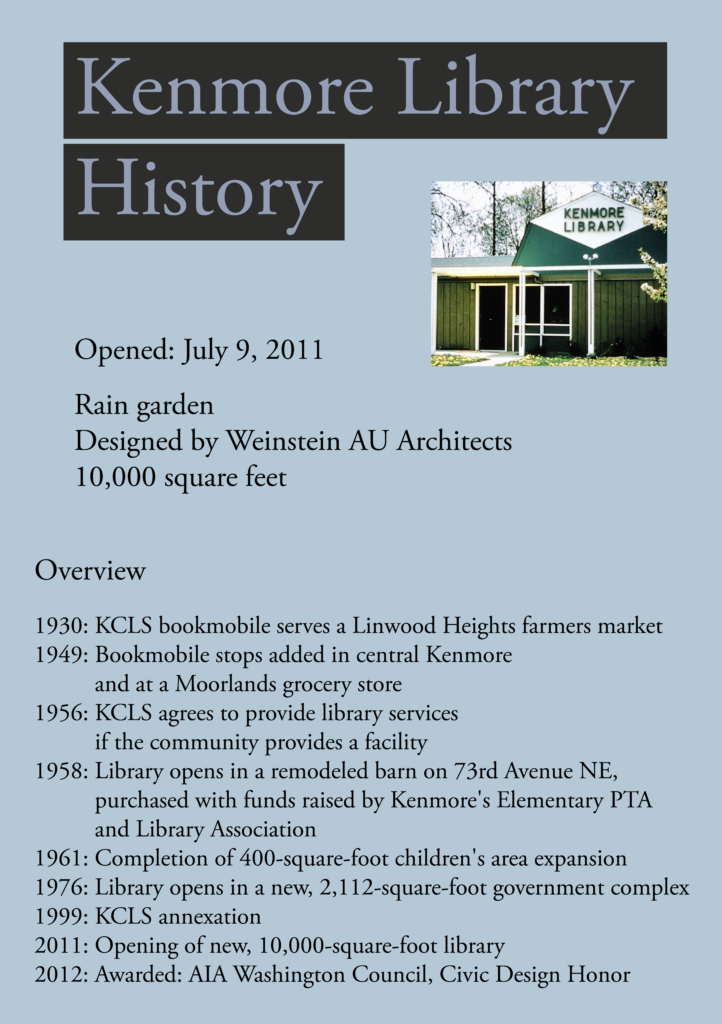
I created panels about the Kenmore Library.
The history of libraries,
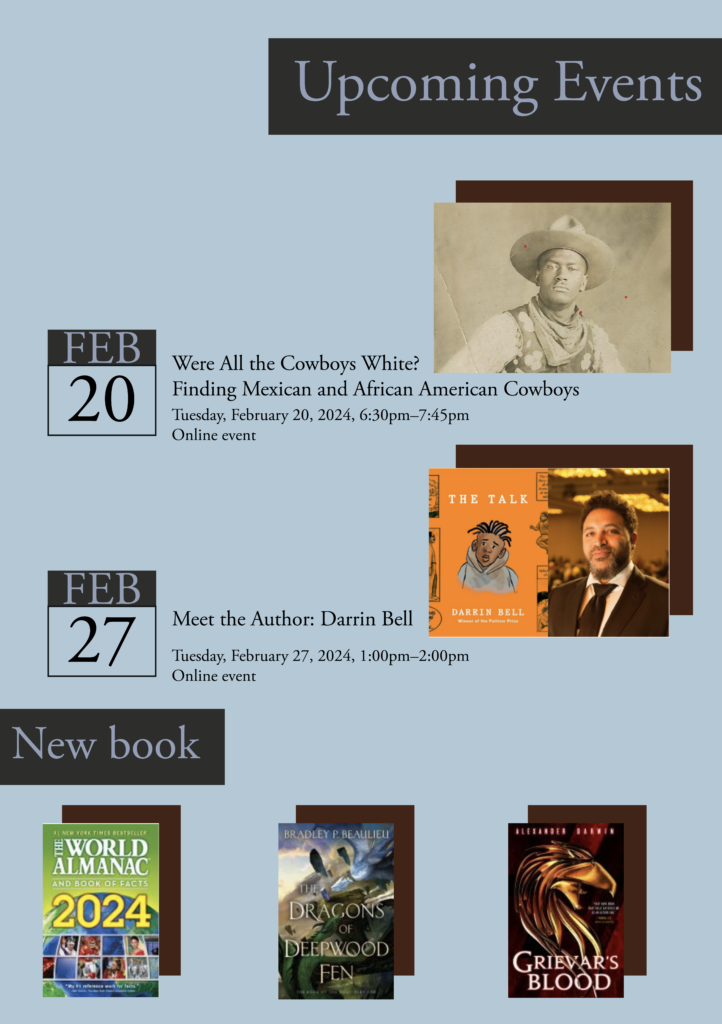
It shows hours and information about upcoming events.
And I came up with the Canmore seaplane as an idea for the animation.

I wanted to create animation in a new way, rather than the method I made in my previous assignment. I drew a seaplane with a spinning fan using my iPad and the Procreate program. I didn’t know how to use the program, but Jordan taught me how I can use the Procreate program easily.
(The panels were saved as a PNG
and the animation as a GIF.)

And I used the files I created to determine the position and direction of the panel in EyeJack.