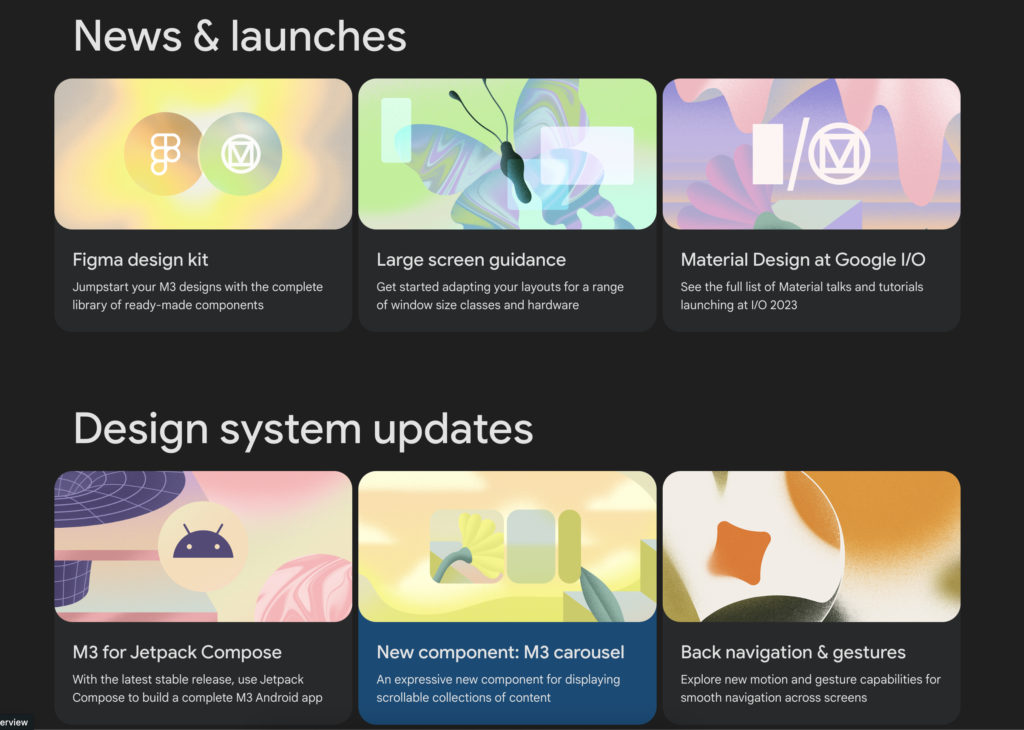
Google Material Design

One thing I’ve notice is it has components kits already made for you to speed up your process. They have materials and tutorials to get you started. I’ve noticed that each card section that they have gives you an asset of making something. For example, an Android app using jetpack compose to build and complete an M3 Android App. They also have color tone guidance where it gives you pre set of accent colors.
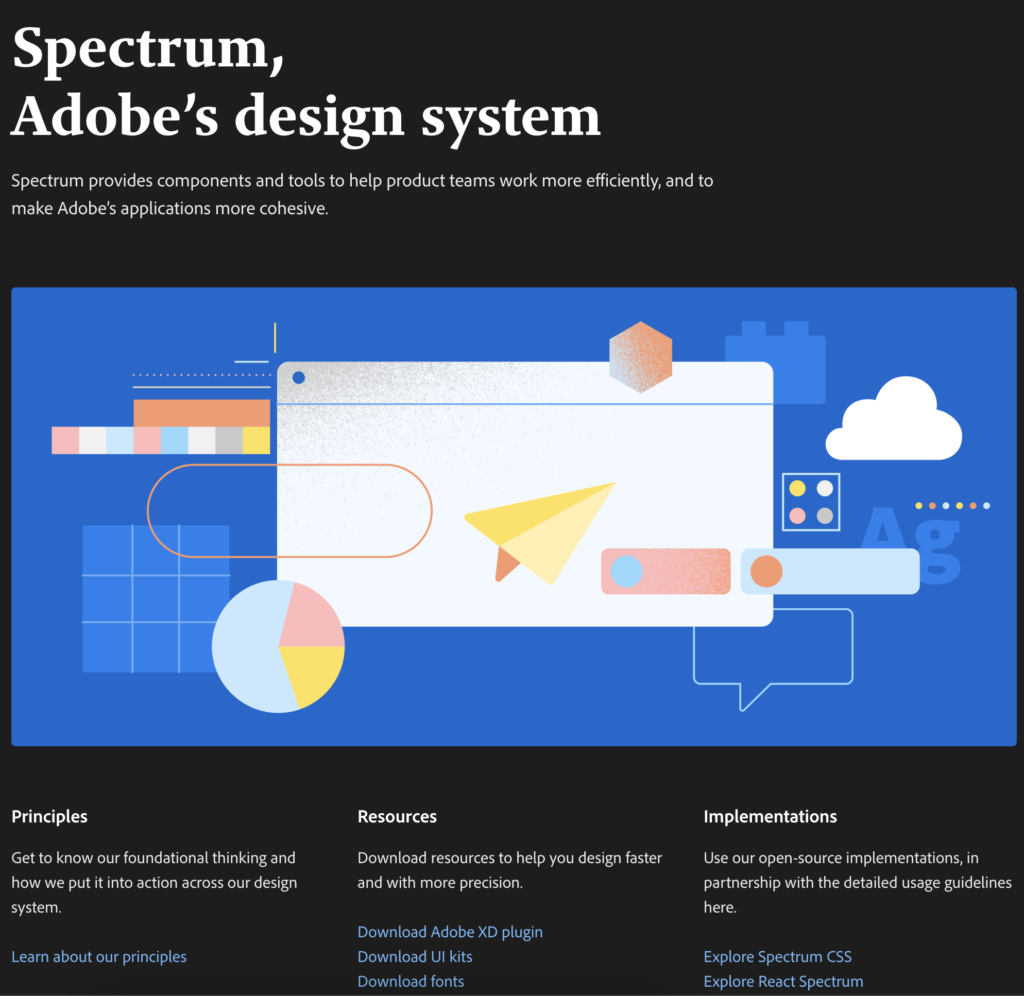
Adobe Spectrum

Adobe spectrum helps provide resources for the team to work efficiently. Each section has links to what you need to have to design faster. The website is very organized, very easy to navigate for people who are new to using the website. It has easy access to download the fonts, colors, kits, and plugins. They also mentioned how Adobe spectrum is used in a real world situation every resource they use is informed by research and thoughtful testing.
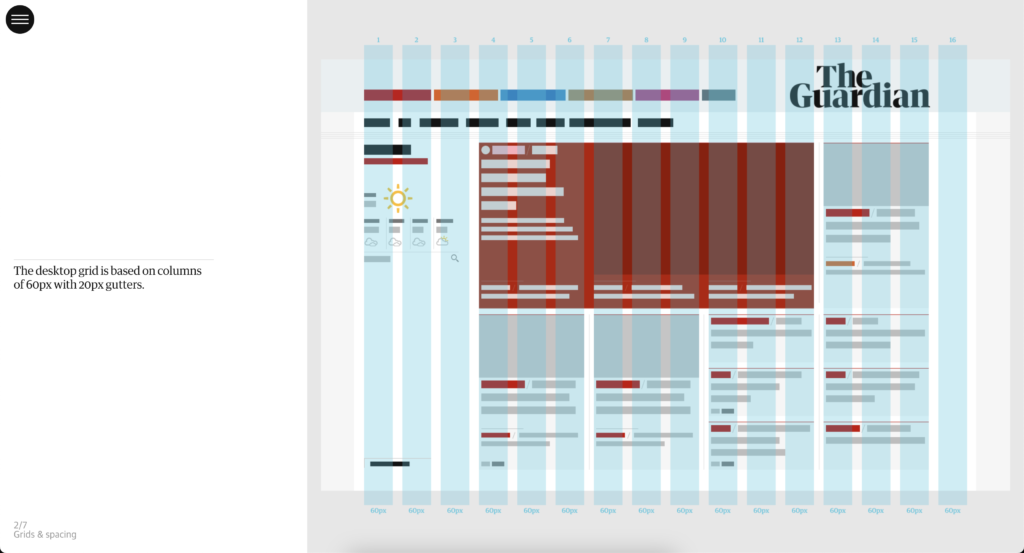
The Guardian Digital Design Style Guide

I’ve noticed they have assets mainly used for websites to make. Below each example, they have information statements about what fonts are used for or other components. They have photo examples of each section and a step by step explanation of what it’s used for. It’s really helpful for users to see how the process is and how the system works. They have a section for grid systems layouts and measurements of what they’re used for. It’s very important to have that information just incase if the designer/ user wants to make changes or know how it was built without only copying and pasting the design layout.