Like a Swiss army knife, us designers have tools in our arsenal we use to be successful. Here I will be outlining what tools I currently have, what needs development, and finally the tools I don’t have that I want to learn to succeed after my schooling at SCCA.
TOOLS I HAVE
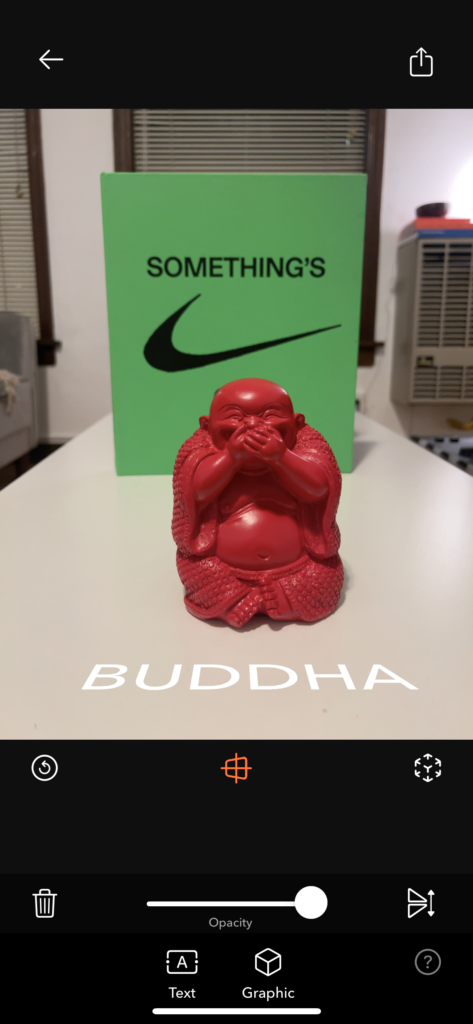
Visual identity design skills. I have the technical skills to create a full visual identity for a brand. That includes logo creation, color, type, packaging mockups etc.
Basic Figma app prototype design. I can use Figma to bring app screens from sketches to an interacting prototype. I have a good feel for flow, layout, and usability when creating an app as well.
TOOLS THAT NEED DEVELOPMENT (disclaimer: all of my skills could always use development)
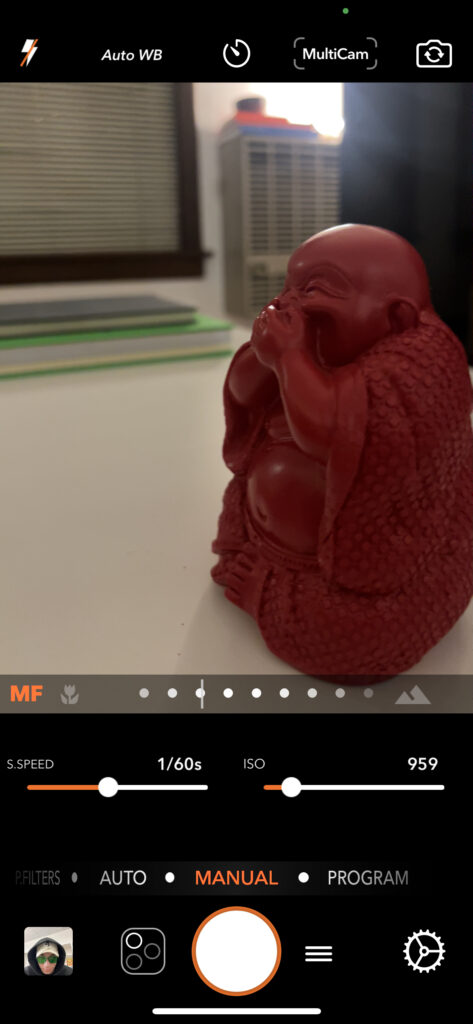
Photoshop for photo editing. I know how to use a good amount of the photo editing tools in photoshop but I don’t know how to use them very well. I can’t create a beautifully warm photo that looks retro using photoshop yet but I would love to learn how.
Photoshop for cut outs. When selecting an object from a photo, especially if that object is human, its hard to perfectly select the object without leaving white residue around the object that you can see when the cut out object is on a new background. I can make an ok cut out but not super high-level.
Type modification. When creating logos using type, often custom or modified type is used. I am not confident at all in my type modification skills if the font isn’t made up of straight lines. So when it comes to modifying script fonts, I am in deep water so I would like to learn how to add an extra swoop or tail to a letter if you know what I mean.
SKILLS I WANT TO LEARN
Indesign. I do not know how to use Indesign what so ever. I know it can be used for large scale layout making and organizing of elements. I know that will be a useful skill to learn for magazines, and other print products.
Web Flow. Web Flow is a program used to create websites without having to code. I would love to be able to make high-level websites with Web Flow. There are so many fun designing to be done within websites that I would love to get involved in especially for my own website so Web Flow is definitely a program I want to become capable at.
3D modeling software. I am interested in industrial/product design and I would love to be able to bring something from sketch to a 3-d modeling software to a 3d printer one day. As well as using it to aid in designing furniture and architecture.